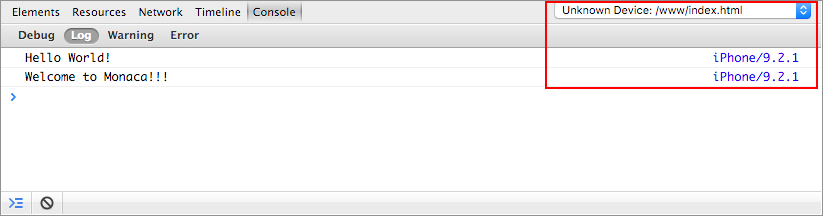
Monaca Console Log表示されない
Monaca入門:Onsen UI+AngularJSで作るハイブリッドモバイルアプリ(1)。HTML+CSS+JavaScriptを使ってスマホやタブレットで動作するアプリが簡単に作成できる「Monaca」を基礎から解説する入門者向け連載(改訂版)がスタート。今回はMonaca/Onsen UI/AngularJSの概要とMonaca IDE、Monacaデバッガーを紹介。.

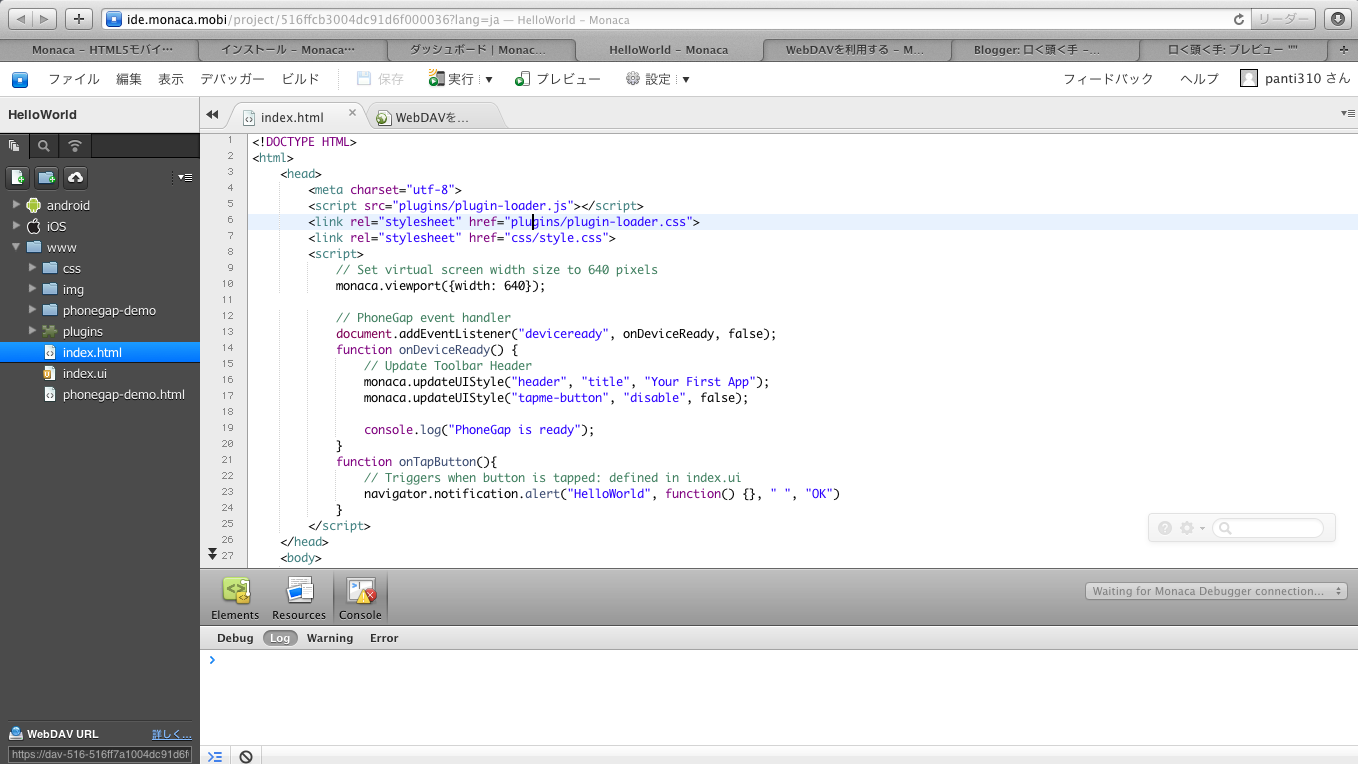
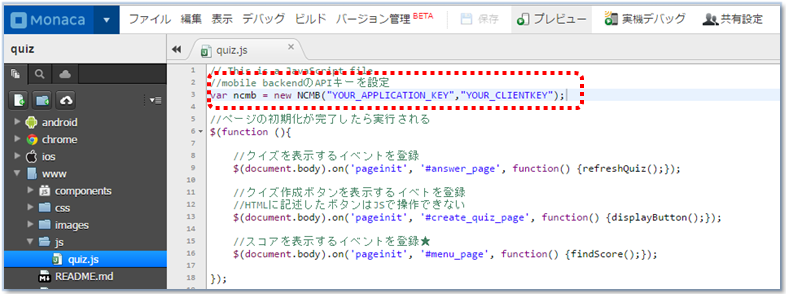
Monaca console log表示されない. On ('notification', data => { console. 左メニューの「設定」をクリックするとキーが表示されます。 Monacaに戻ってquiz.jsを開き、mobile backendのアプリケーションキーと. Firebase SDK の追加 では、Monacaで開発するアプリは、ネイティブアプリではないため、 続行 をクリックします。 次に、 終了 をクリックして設定を完了します。その後、Firebase の概要ページに iOS アプリが表示されます。 Monaca クラウド IDE にプラグインを.
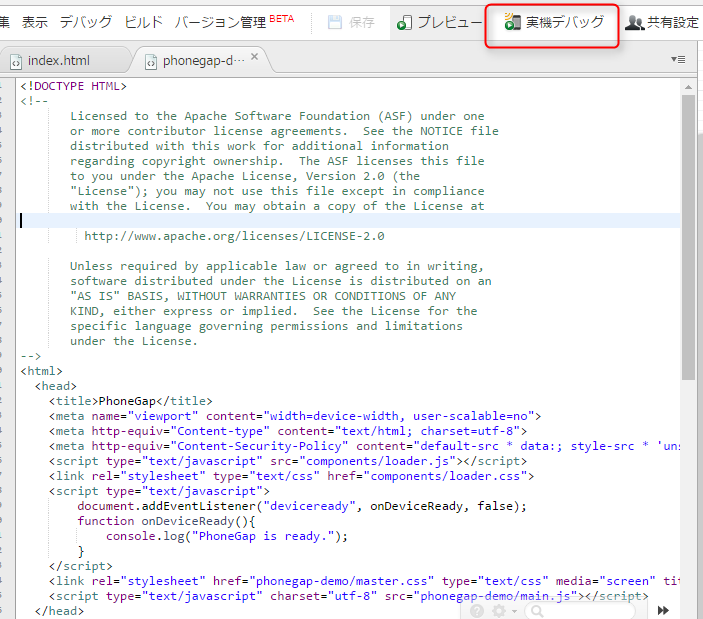
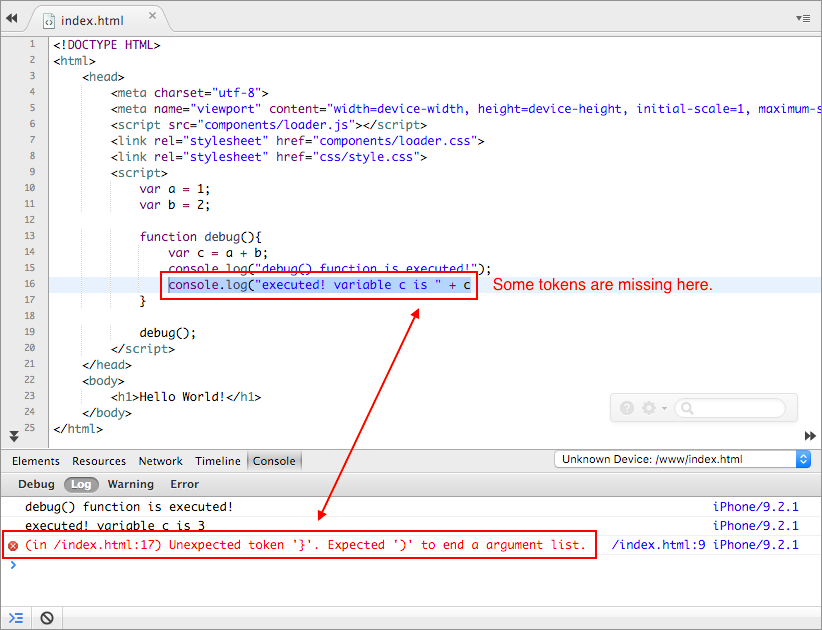
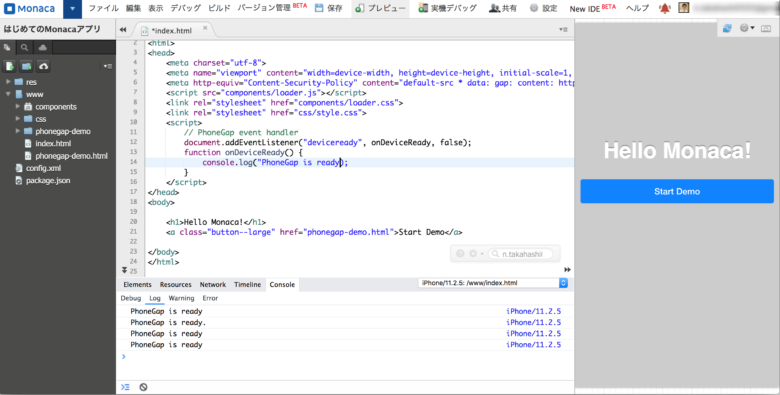
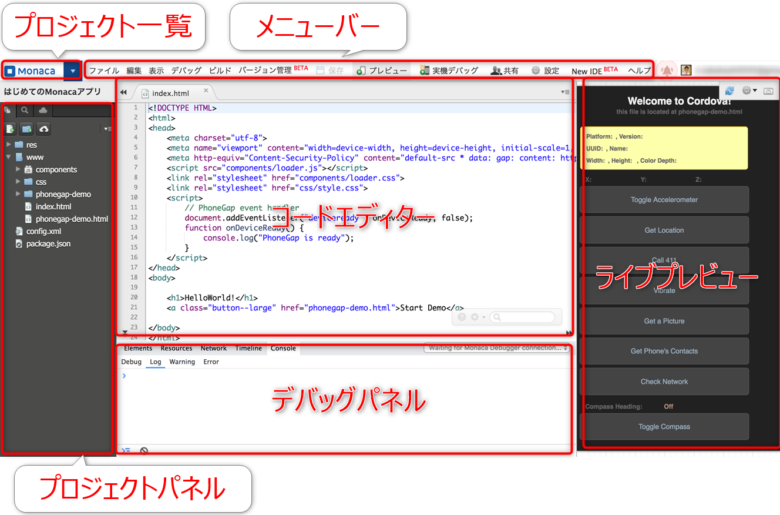
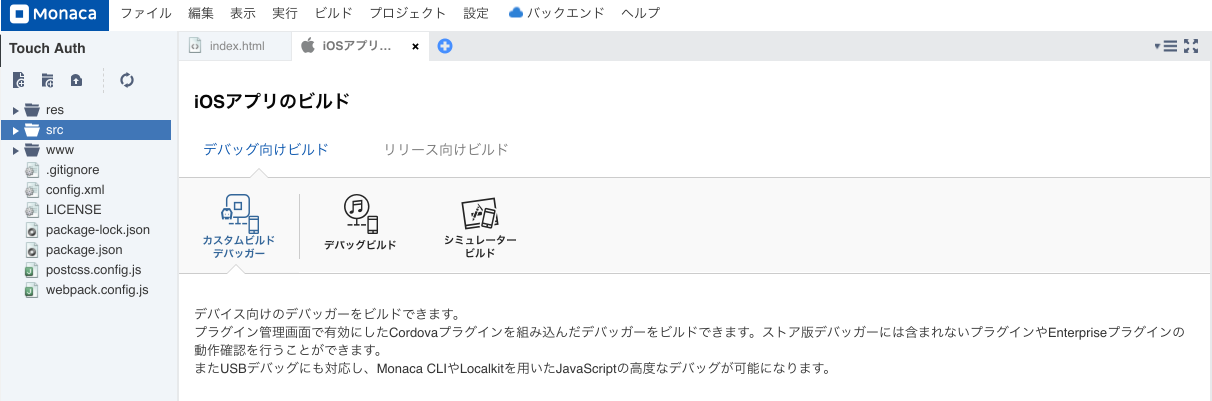
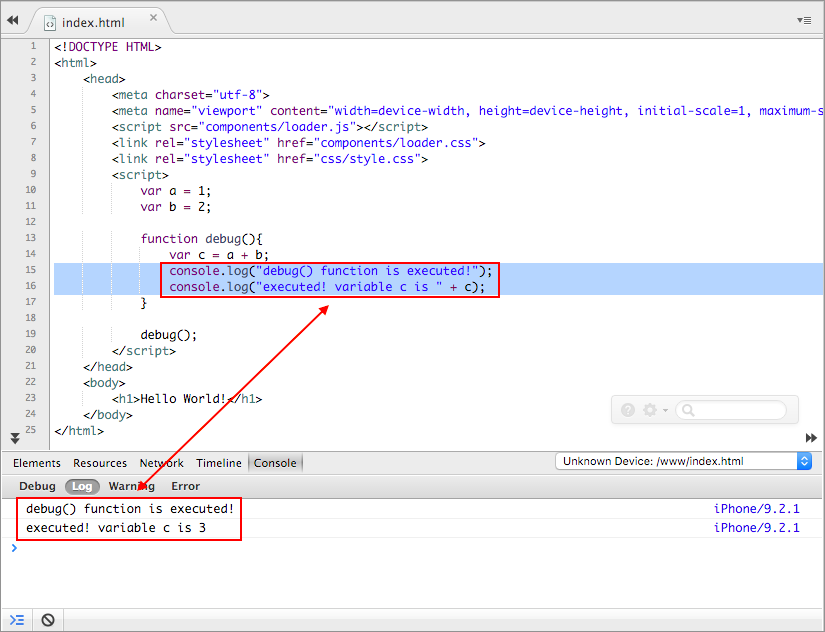
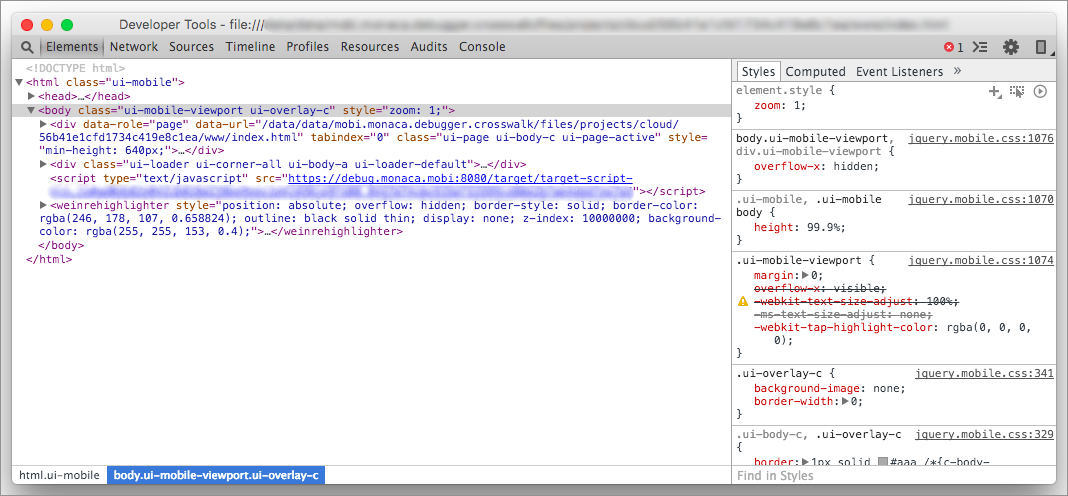
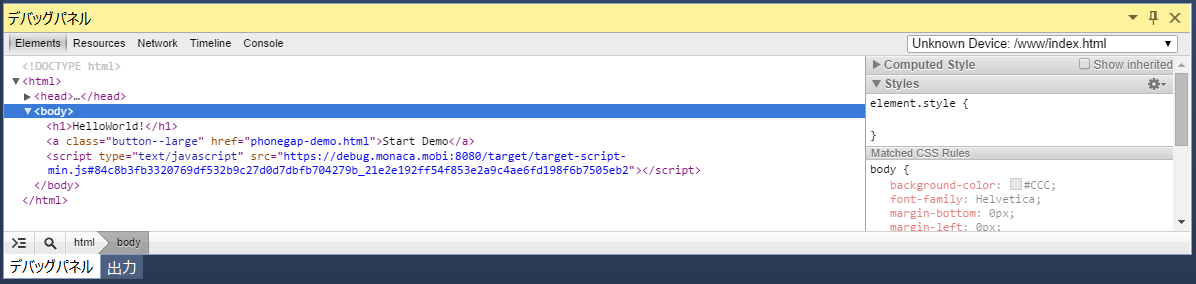
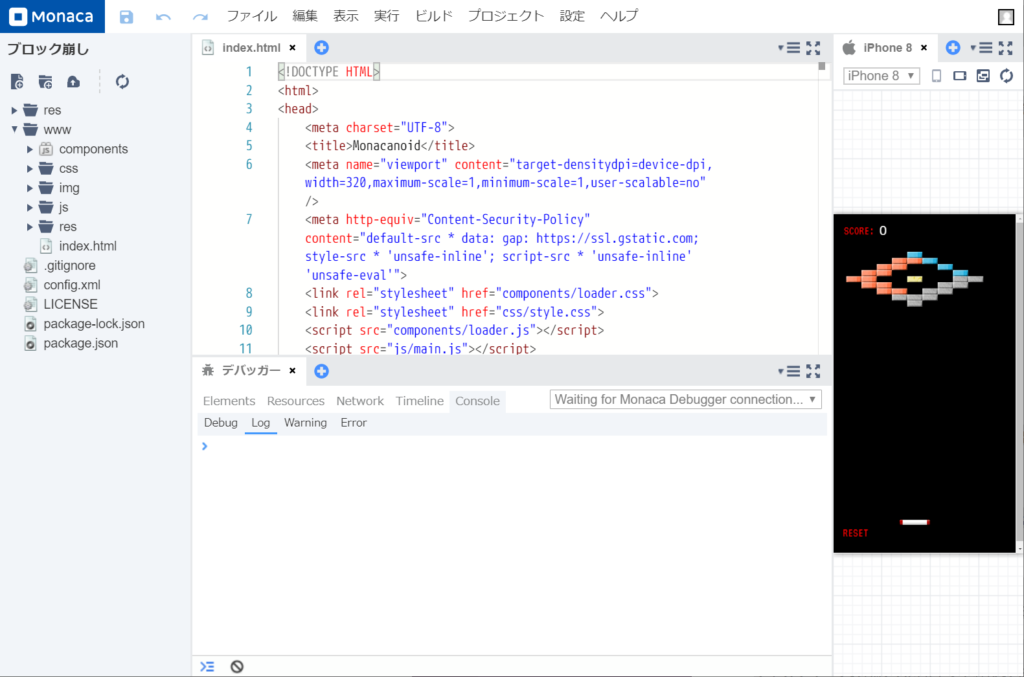
通常console.logと記載した場合はdevツールのconsoleの方に出力されるのでデバッグパネル自体非表示にしてました。 (チュートリアル見てない) Monaca デバッガーと Monaca クラウド IDE を併用して、デバッグを行う手順を、次に記します。. Monacaデバッガー + USBデバッグ + ブラウザのDevToolsを使う. Console.log() は、あるプラットフォーム上では、複数の引数を取ることができますが ( たとえば、console.log(“1”,“2”) )、Android では、第一引数だけが正常に認識され、それ以降の引数は無視されます。これは、Android 自体の仕様です。.
Code and build iOS/Android/Windows apps cross-platform. ・console.log は、さまざまな値を表示できる ・console.log は、複数の値を同時に表示することが. 真上や後ろにでも投げない限りは時間とともに増加していく。 y 鉛直位置。投げはじめは上昇を続けるが重力によって途中から下がって最後は地面に着地する。 vx 水平速度。今回の設定では空気抵抗がないことになっているため繰り返し中では一切変化しな.
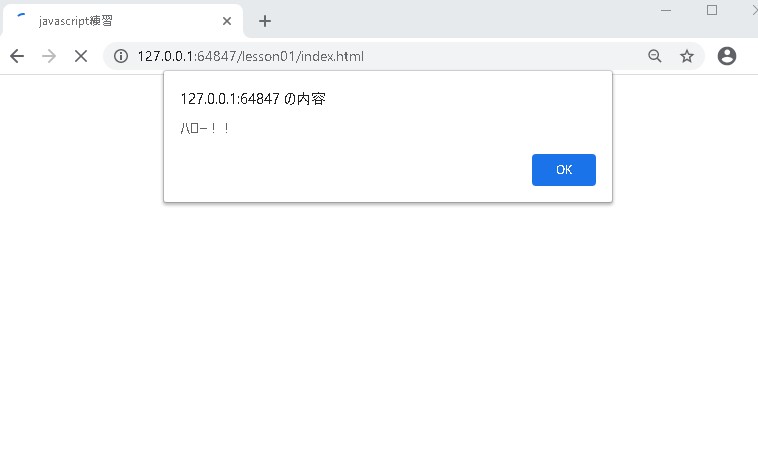
接続できればアラートが表示されるだけの簡単なアプリです。PCのChromeではちゃんと動作しました。 しかし、本元はアプリなんで、AndroidやiOSで動くのか。 で、何故だが動かない。 WebViewだから動くと思ったのに。試した端末としてはAndroid4.4です。. IPhone 6s以降から導入されている3D Touchという機能があります。画面を強くタップすると発動するPeek & Popというイベントで、若干トリッキーです。それもあって、使いこなしているという人はあまり多くありません。とはいえ、例えばLINEのメッセージを長押しすると既読が付かずに内容が読める. デバッグ用と通常のログを明示的に分けたい場合には、こちらを使用します。メッセージは、Debug タブ 上に表示されます。 console.warn():.
(改題:3/19) 旧タイトル「※公式対応済み※初心者向けJINS MEME SDK for Monacaでバグだらけのチュートリアルをデバッグして動かすまで」 理由: - 表現が誇大(「バグ」というよりケアレスミス、「だらけ」と. Monaca Core Utility のバージョンを確認してください。. Catch (function (error) {// エラー console.
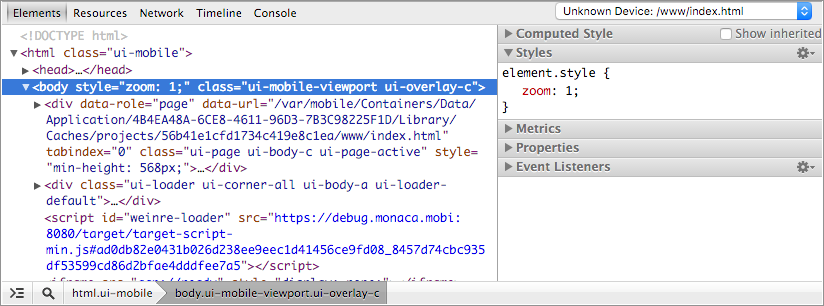
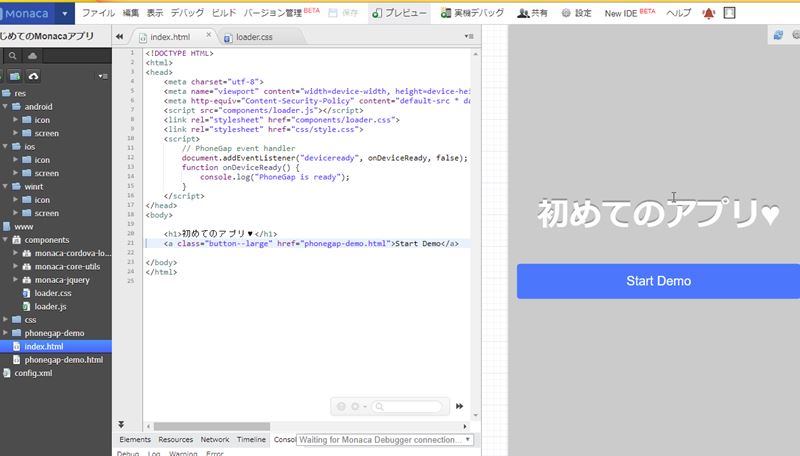
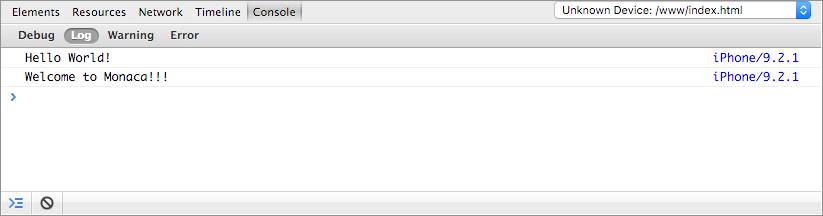
Cloud powered HTML5 hybrid app development environment. ざっくり、早押しアプリを作りたいと思います。 現在21:51分。日付が変わるまでに完成させたいな〜と思いながら作業開始! 21:51 プロジェクトの作成 早押しゲームということで、「firster」と命名しました。実は以前、HTML5. ブラウザのIDEに「unknown device」と表示されて認識されず、ブラウザにconsole.logなどを表示させることができないです。 また、「unknown device」がデバッグする度に増えていきます。 iPhone6+ iOS8.1.
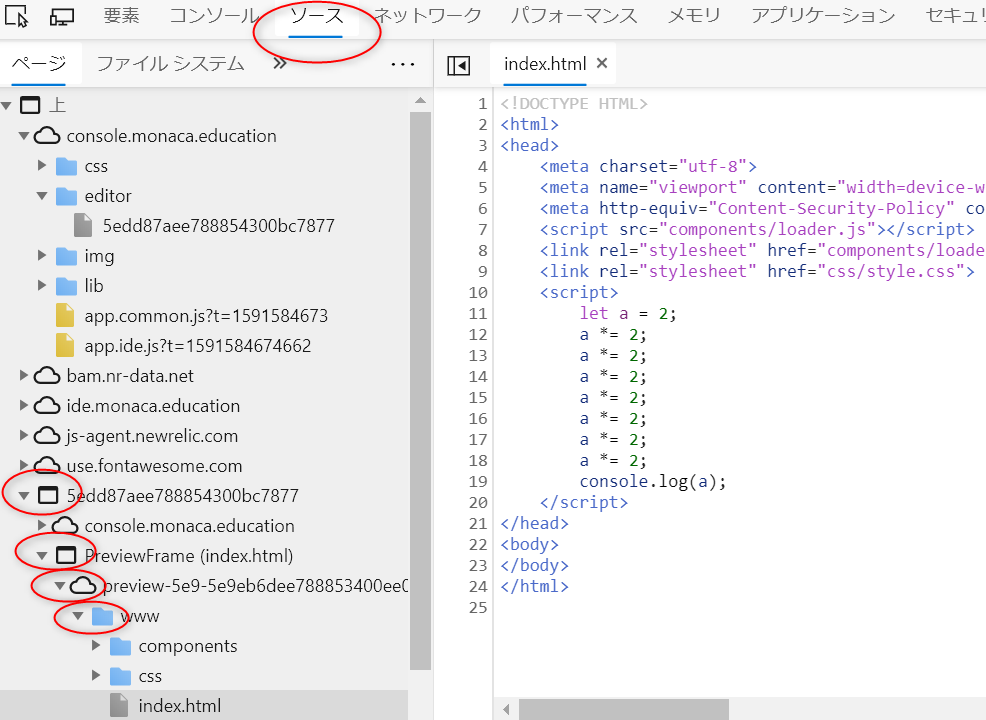
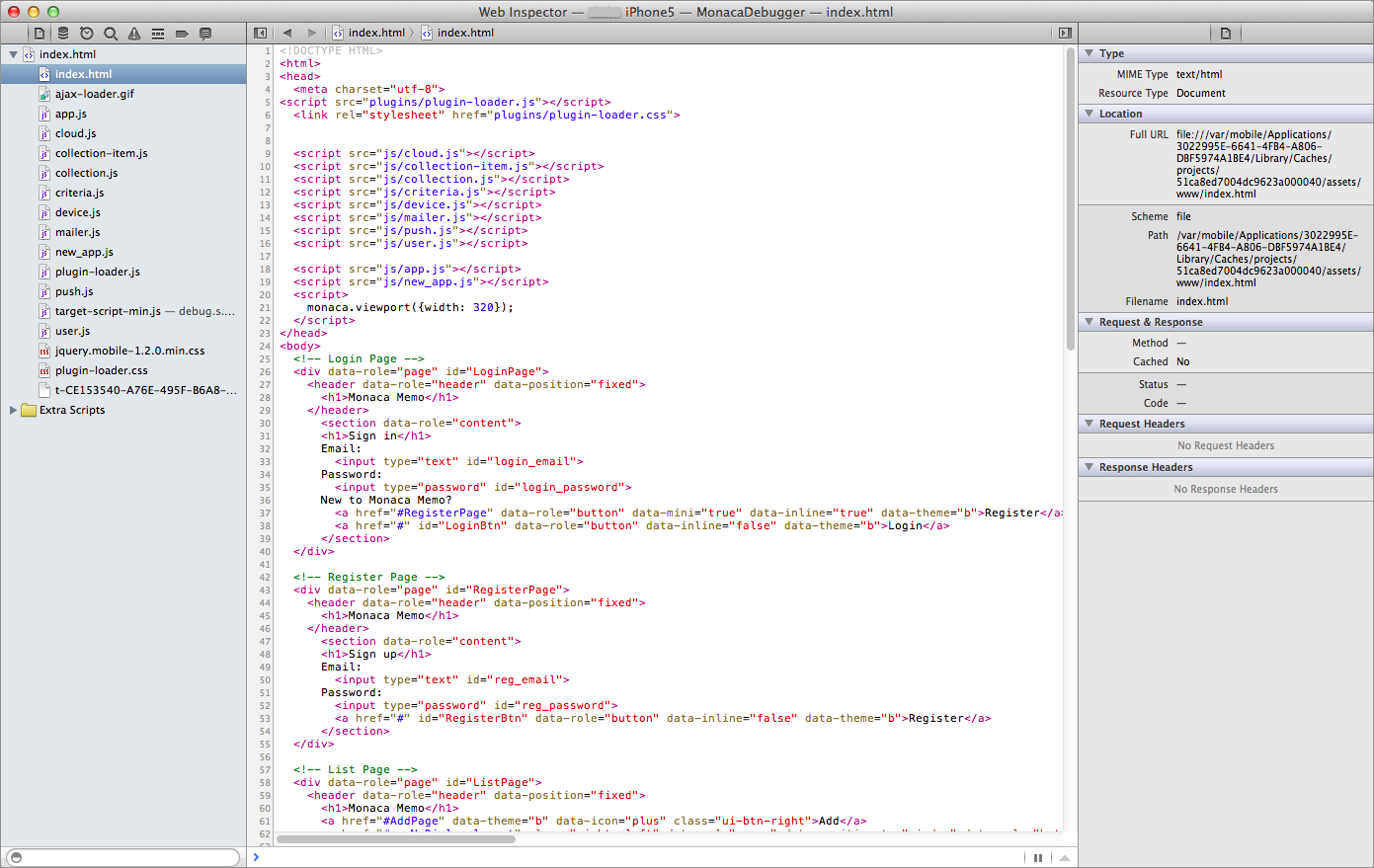
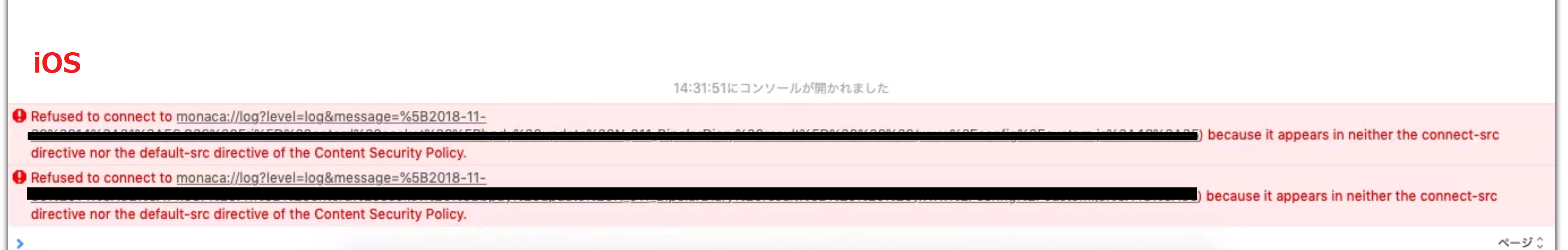
Cordova - 表示 - monaca safari で 開く InAppBrowserを使用してローカルPDFを開く方法 (2) 私は 転送プラグイン を使用してサーバーからPDFファイルをダウンロードして、私は何も取得していないInAppBrowerプラグインを使用してファイルを開こうとしています。. Monaca で localStorage を使用しているのですが、localStorage.setItem で保存し、 resources に表示されているデータを取得しようとしても、null が返ってきてしまいます。 setItem した直後に getItem にて console.logを確認すると、その時はlogに中身が表示されるのですが、. 問題が解決できない場合には、 Monaca 問い合わせ窓口 までご連絡ください。 Cordova 6.5 以降プロジェクトの iOS で console.log が表示されません.

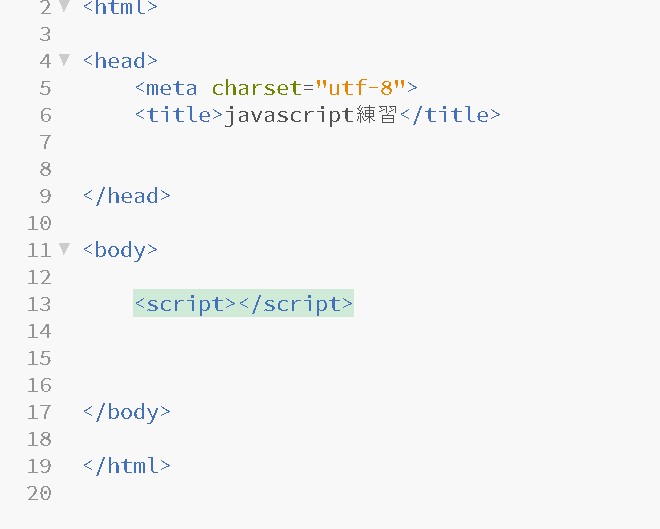
Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

Javascript Monacaのin App Purchase Plugin Demoが正しく動作しない Teratail
Monaca Console Log表示されない のギャラリー

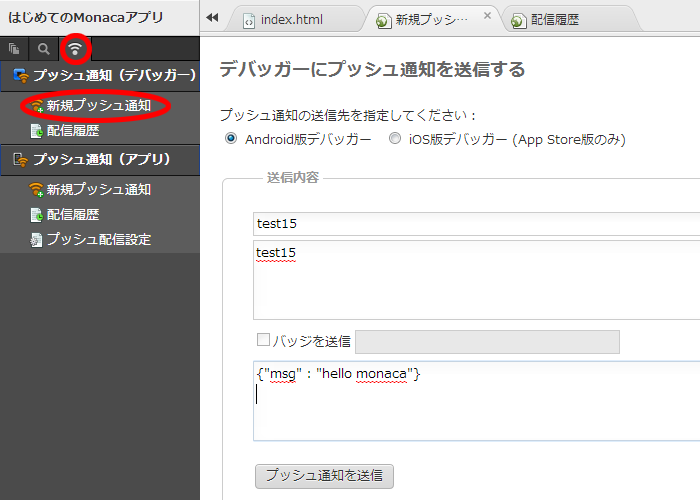
Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

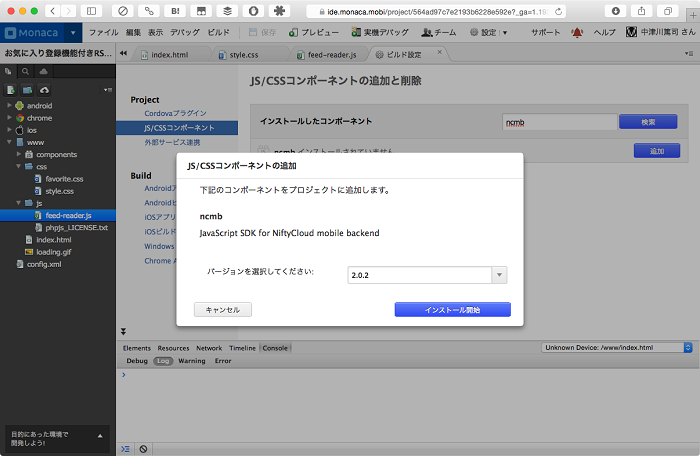
チュートリアル Javascript Monacaでお気に入り登録機能付きrssリーダーを作成する ニフクラ Mobile Backend

Monacaではじめるcordovaアプリ開発入門 第二回 ギャップロ

Javascript入門 新規作成方法 アラートの表示 Favicon Ico Console Log エグウェブ Jp オンライン Web講座 セミナー Web分析

Apps Scriptダッシュボードでconsoleクラスのログ出力を確認する方法とメリット

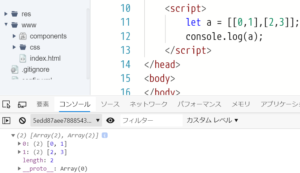
Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

使用例 Monaca Docs

Javascript Monaca Javascript クラウドide デバッカーresourcesのdatabasesの中身が表示されない Teratail

Monacaのデバッグ方式色々 Qiita
Monacaとappc Cloudで手軽に広告表示をはじめてみよう アシアルブログ

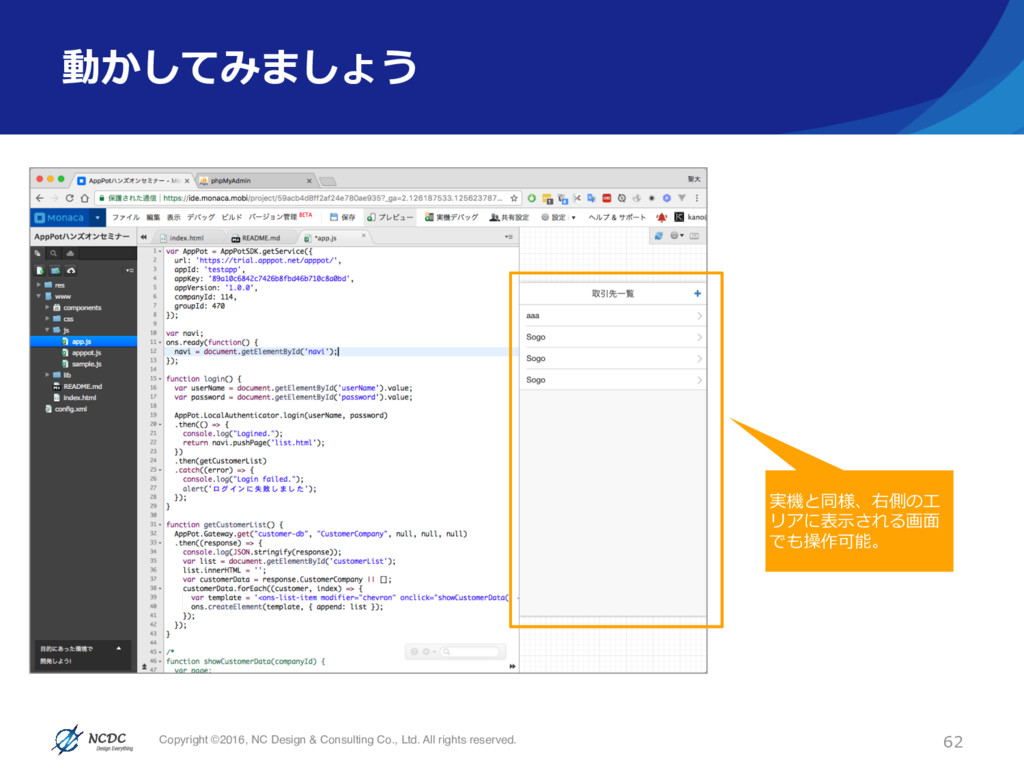
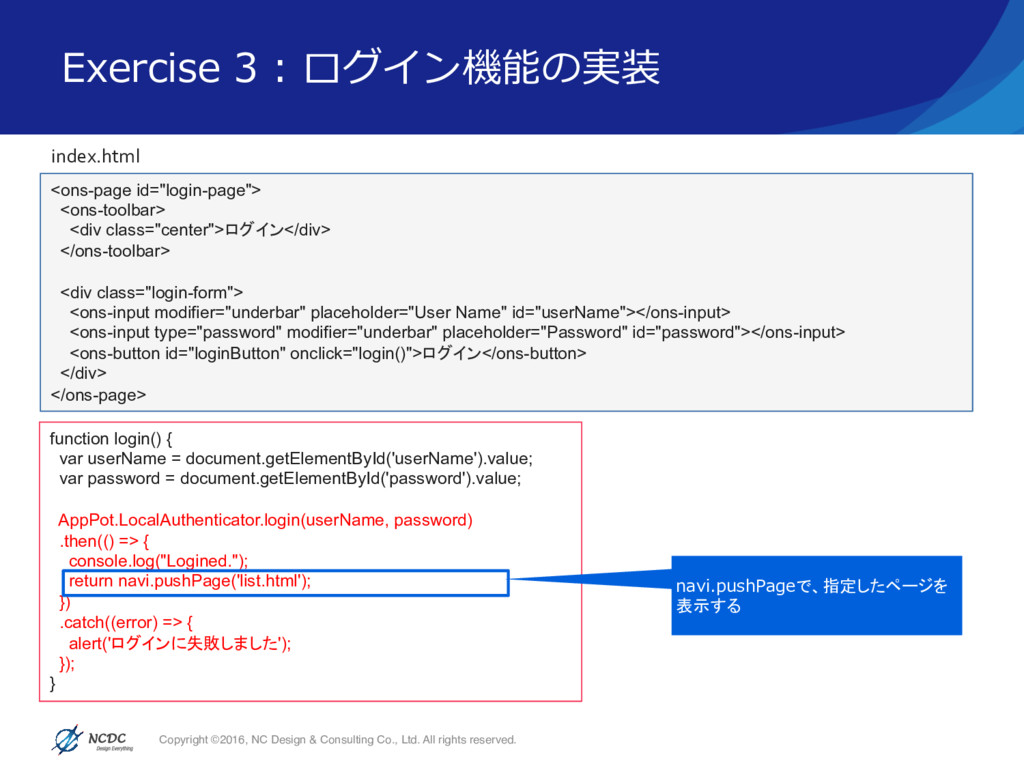
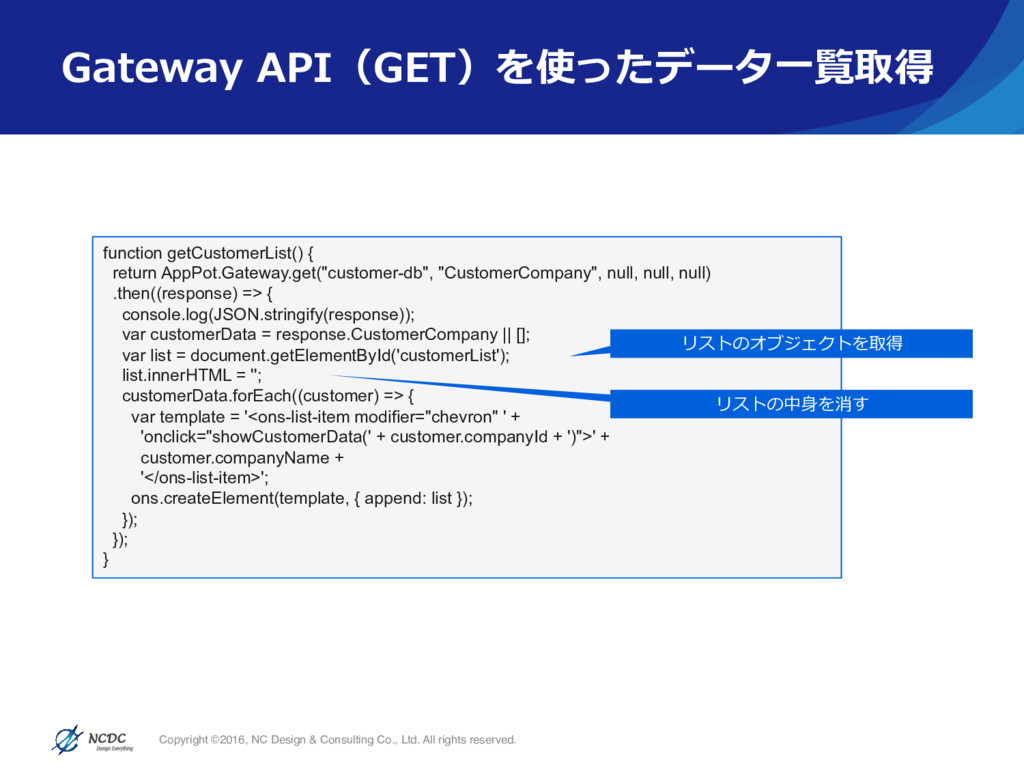
Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

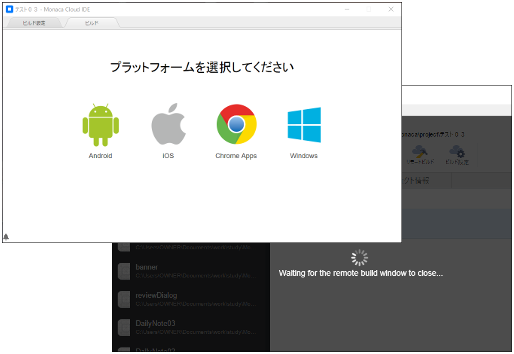
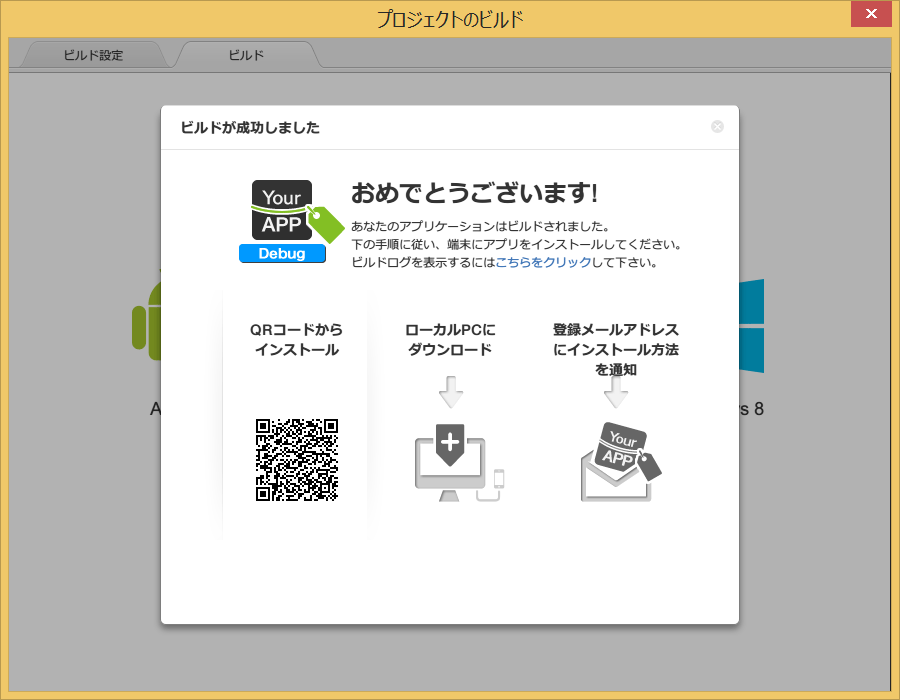
はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

Monacaに登録する方法とスマホ画面を使ってデバッグするまでの流れ

Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

Consoleのメソッドを試してみる Cly7796 Net
Http Www Rs Kagu Tus Ac Jp Yamalab 13 Gokita Graduation thesis Gokita hayato Pdf

使用例 Monaca Docs

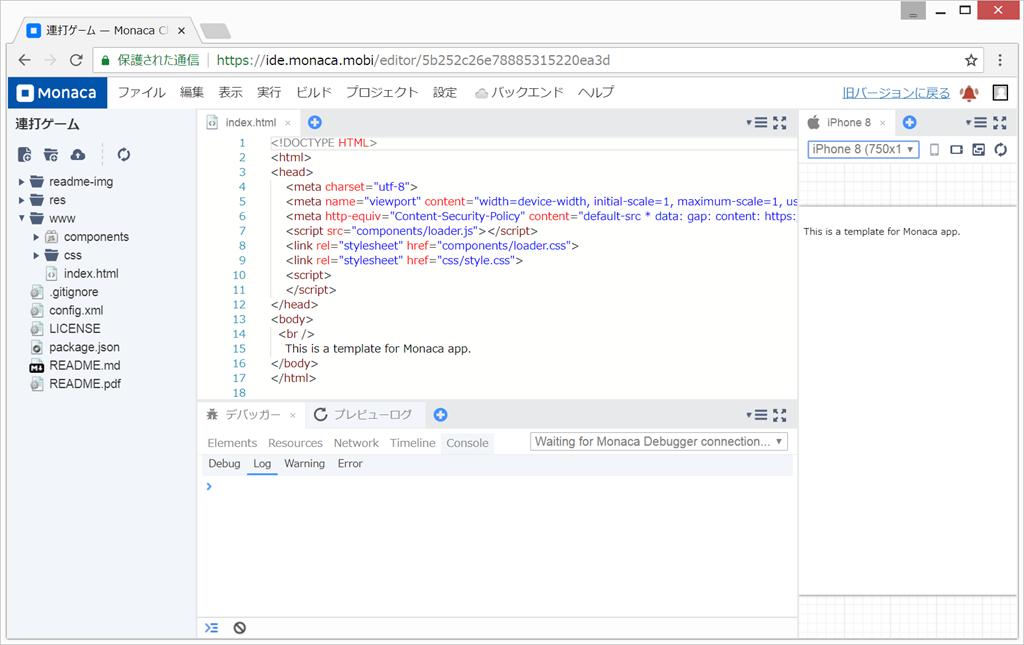
Monaca と 本当の Onsen Ui最小限のテンプレート Logical Error

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

ハイブリッドアプリ開発ツール Monaca は専門的なプログラミング知識も不要 料金プラン 出来ることを紹介 アプリめし

Monacaを使ってcordovaでのデバイスセンサー操作を覚える Qiita

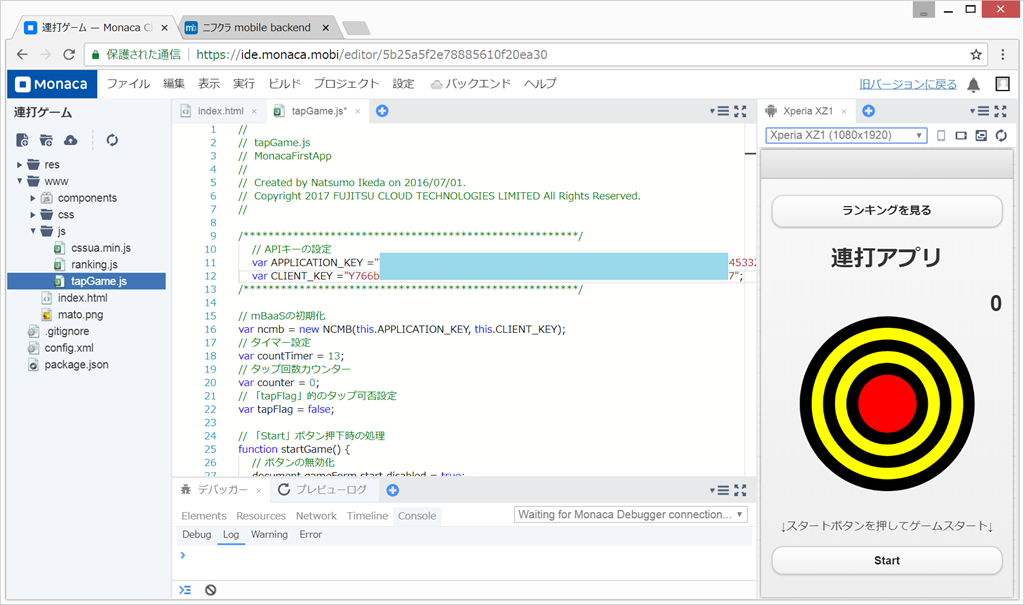
Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント

Monaca Niftycloudmobilebackendでオンラインランキング機能つき連打ゲームを写経してandroidアプリ作成まで Wordpressでフリーオリジナルフォント
Monacaとappc Cloudで手軽に広告表示をはじめてみよう アシアルブログ

使用例 Monaca Docs

探偵monacaスクープ Monaca Amp Onsen Uiあるある小ネタ集

Monacaを使えばhtml5とjavascriptでだけでスマホアプリを作れるぞ

Monaca開発入門 基本操作とデバッガーの使い方 にょけんのボックス

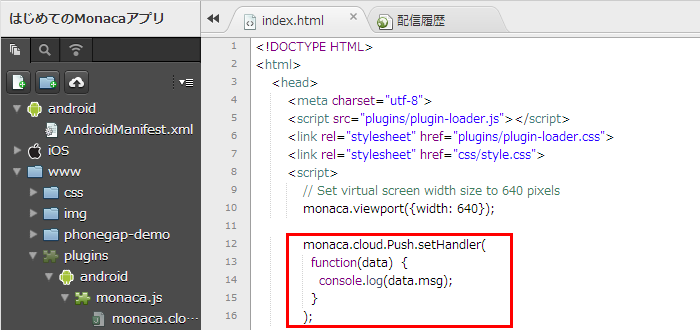
Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス

Monacaでmoment Jsを使う さとらぼ

Ten Supesan 4 Twitter

Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

Monaca Javascript でステップ実行して変数の中身を確認したい あんこエデュケーション

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

Monaca をapp Storeで
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

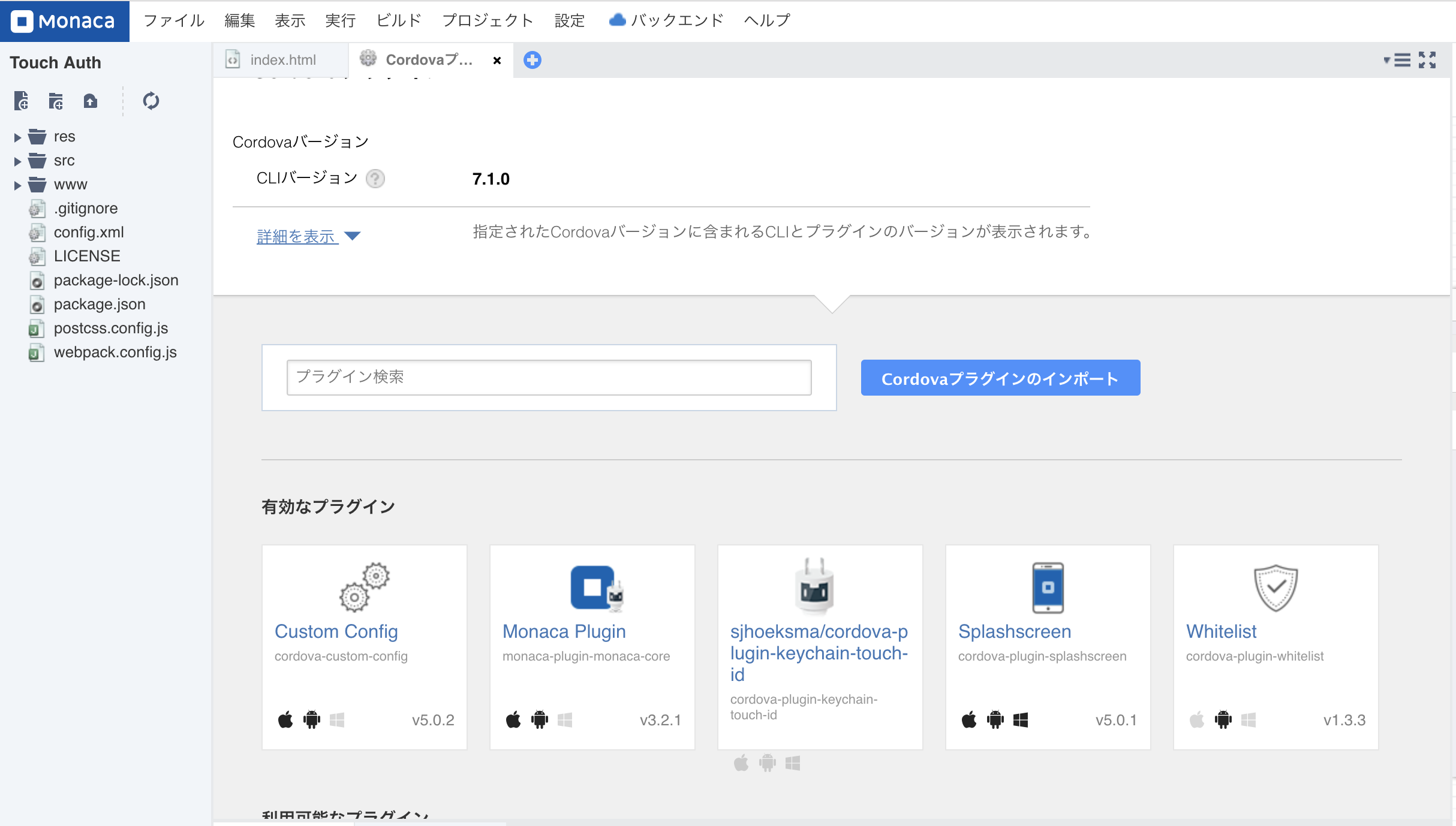
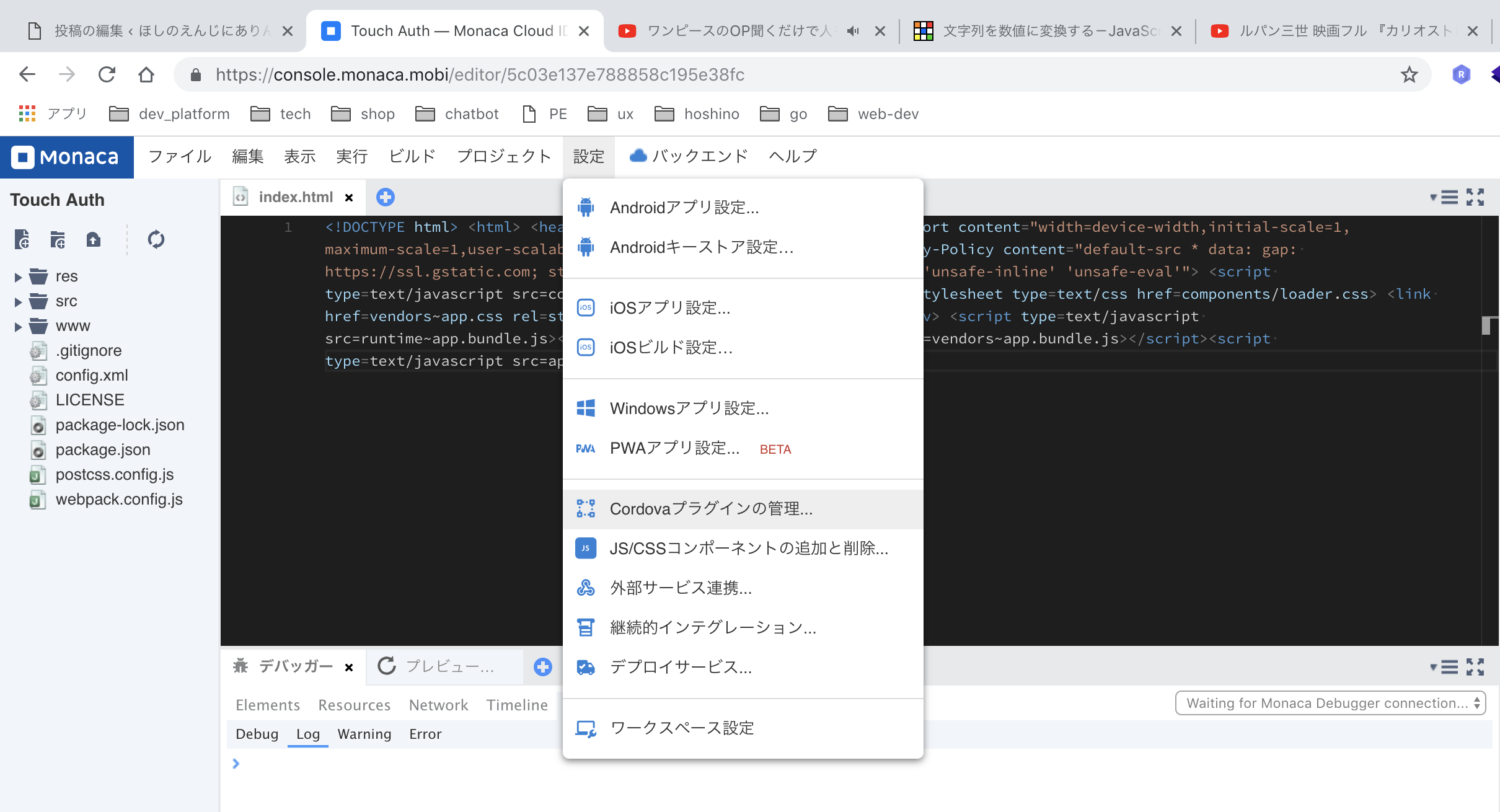
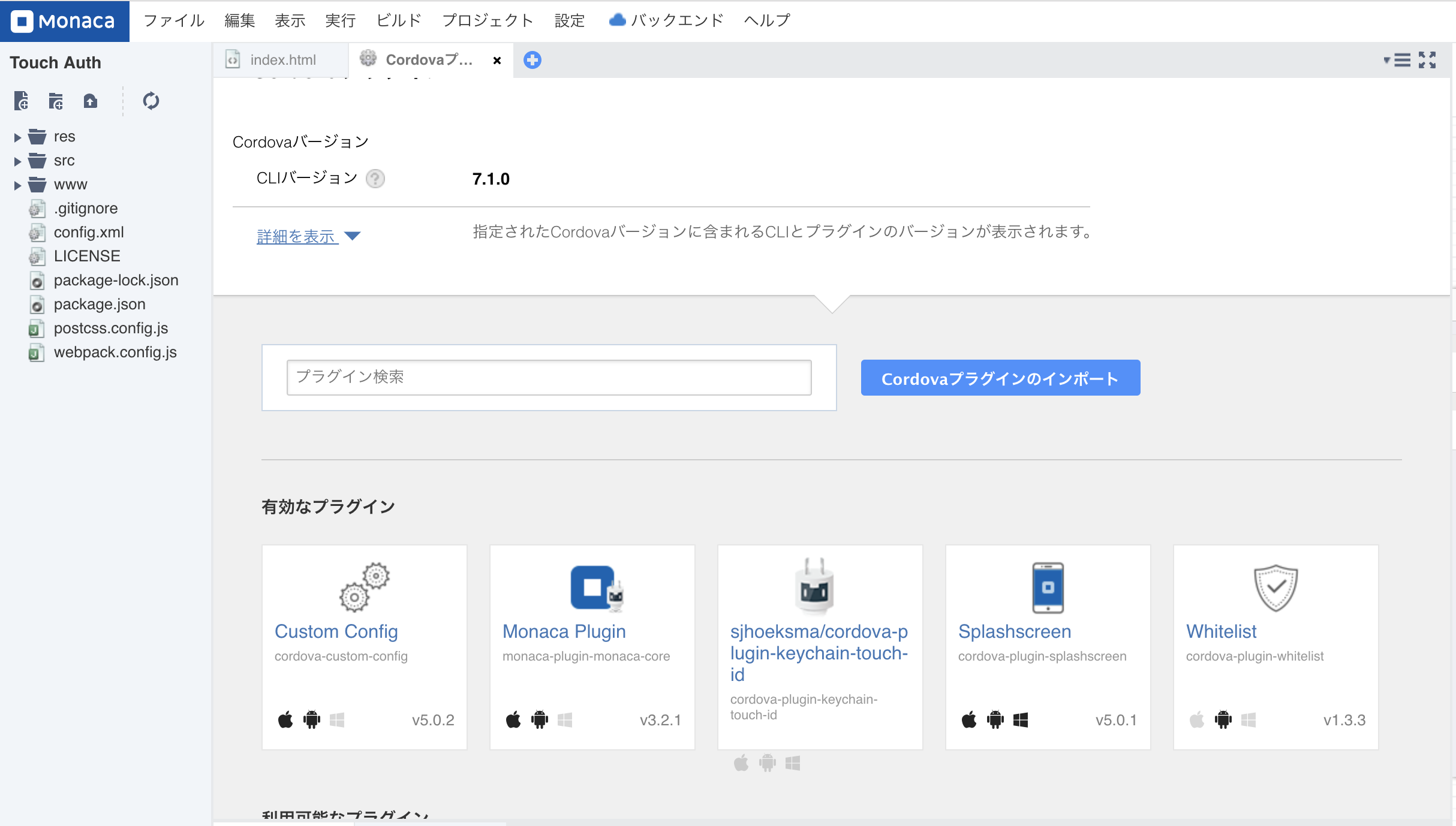
Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Cdata Apiserver 経由でsqlserver のデータをmonacaのアプリで扱う Cdata Software Blog

Cordova Phonegap開発のデバッグを何とかする

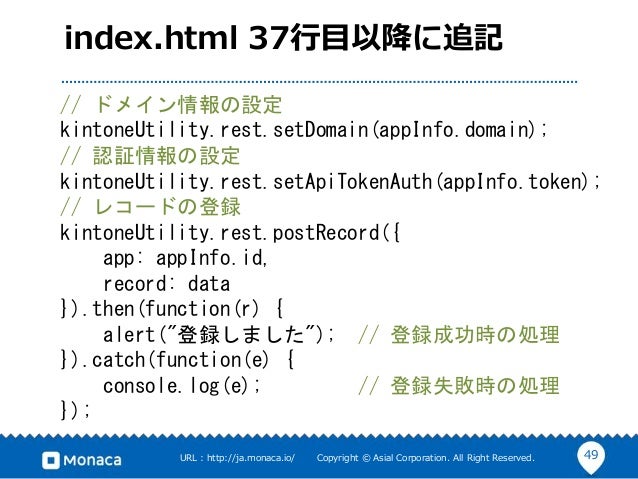
Kintone連携スマホアプリの開発 配布体験 生形 可奈子氏

ぷよぷよプログラミングやってみた Wetch Blog

はじめてのmonacaアプリでハイブリッドアプリ開発のスタートを切ろう

Monaca をapp Storeで

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

使用例 Monaca Docs

Monaca Onsen Ui上に表示したカレンダーに祝日を表示する Hato Poppo Project

Monaca Nendネイティブアド広告を表示する Hato Poppo Project

Googleセキュリティーアラート解除方法 上田幸司 公式ブログ

Monaca モナカでnendの広告を表示する方法 その It Design Raccoon

Monaca X Phonegap Monaca ネイティブコンポーネントを使ったアプリの画面遷移 Location Href でハマった夏 ヘッドウォータースのブログ Technote

Blog Monacaアプリで指紋認証を実装する Ohoshi Me

Ma Techblog ニフティクラウド Mobile Backend Iotやっちゃおうぜ ラズパイ ニフクラ Monacaのmashup ブログ 一般社団法人ma

Monaca Onsen Uiの画面内に外部webページを表示する その2 Hato Poppo Project
Core Ac Uk Download Pdf Pdf

Monaca ニフティクラウド Mobile Backendでチェックイン風アプリを作ってみよう ニフクラ Mobile Backend Mbaas お役立ちブログ

Html5でモバイルアプリ開発 無料でアプリ開発できる Monaca モナカ を使って超高速アプリ制作 エグウェブ Jp オンライン Web講座 セミナー Web分析

Monaca Onsenui を使ってハイブリッドアプリ開発を簡単に Qiita

Monaca Html Js Canvas で早押しアプリを作る たくのこ Web

Monacaでmoment Jsを使う さとらぼ
Monacaでのconsole Logが見れない Issue 417 Nifcloud Mbaas Usercommunity Github

使用例 Monaca Docs
Monaca デバッグログ機能で快適デバッグ アシアルブログ
Monacaでpushpageのパラメータが受け取れない メモです

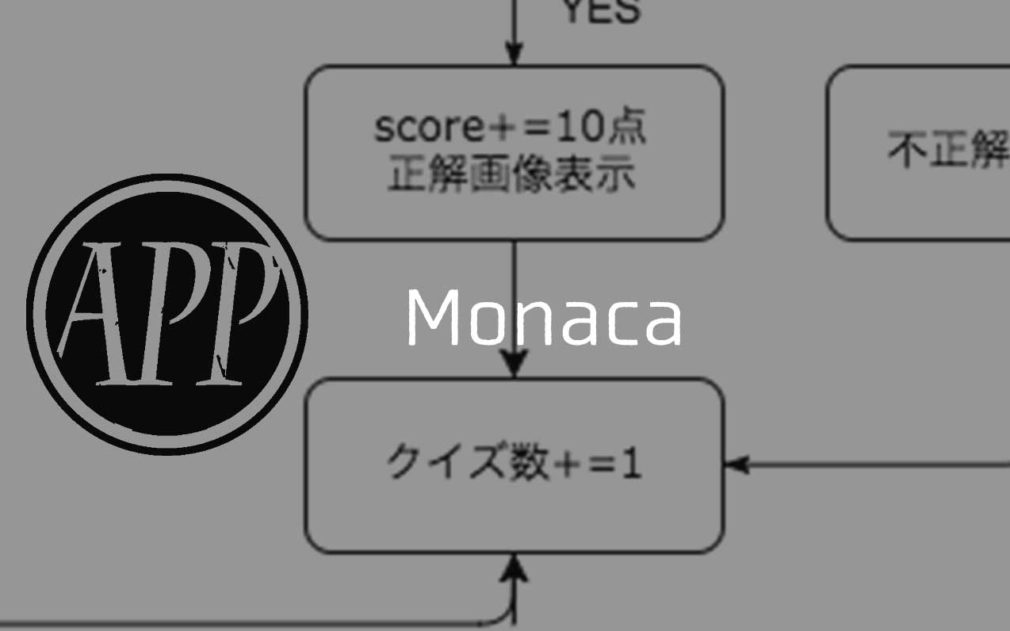
チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Monaca ニフティクラウド Mobile Backend でプッシュ通知を無料で送信できます ニフクラ Mobile Backend Mbaas お役立ちブログ

使用例 Monaca Docs

使用例 Monaca Docs

Monacaのデバッグ方式色々 Qiita

Javascript Ios Refused To Connect To Monaca Monaca Usbデバッグで コンソールにログがでない Teratail

Mbaasのデータストアを使ってみる Cly7796 Net

口 頭 手 Monacaの初期設定

Cordovaにおけるソフトウェアキーボードの扱い方 東京都渋谷区のシステム開発 アプリ開発とサーバー構築保守運用会社

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Visual Studio だけ でiosとandroidアプリが作れる Monaca For Visual Studio 4 4 Codezine コードジン

Monacaで開発 ビルドしたアプリをgoogle Playstoreで公開 Cityjumperweb Com

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Consoleのメソッドを試してみる Cly7796 Net

Cordova Nativestorageプラグインでデータを保存 Senmyou S Blog

Monaca Nifty Mbaas データストアの検索条件に日付を指定する Hato Poppo Project

書籍 Monacaで学ぶはじめてのプログラミング 講義スライド第2弾 体験版
ターミナル機能 Monaca Docs

Onsenui

Monacaでadmobのリワード広告を実装する手順まとめ プロジェクトソース付 上田幸司 公式ブログ

Monacaメモ 環境編 Senmyou S Blog

Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス

Monacaの新しいプラグイン設定方法 上田幸司 公式ブログ

Monacaクラウドideの動作テスト編 Monaca Education

Monacaでmoment Jsを使う さとらぼ

Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

Visual Studio だけ でiosとandroidアプリが作れる Monaca For Visual Studio 4 4 Codezine コードジン

Monaca Cordovaプラグインの動作は実機で確認しよう 初心者 Webico Blog

Monaca Apppot エンタープライズモバイルアプリ 開発体験講座 Monaca Apppot Database Connector Handson Speaker Deck

自由度抜群 コスト削減 ハイブリッドアプリ の仕組みと Monaca で作るスマホアプリ Rakus Developers Blog ラクス エンジニアブログ

Monaca Javascript で変数や値の中身を確認したい あんこエデュケーション

Monaca使ってアプリ開発してみた Rakus Developers Blog ラクス エンジニアブログ



