Onsen Ui ページ遷移
みなさん、こんにちは! 今回は、私もハイブリッドアプリ開発で愛用しているOnsen UIについて、概要を書こうと思います。 Onsen UIとは、ハイ….

Onsen ui ページ遷移. 1-1UI開発OnsenUIを使ったページ遷移の実装 Navigation・tabbar- 連載ハイブリッドアプリ開発で貯金管理アプリを作るCordova・Monaca・OnsenUI. OnsenUIを使用したCordovaアプリをMicrosoft Edgeで実行した場合、ons-navigatorのpushPageで画面遷移を行おうとすると、Edge標準の「このページを読み込めません」画面が表示されてしまいます。 Edgeの開発者ツールからJavaScriptコンソールを確認しようとしても、「このページを読み込めません」画面表示の. やりたかったこと <ons-navigator>を使ってページ遷移を2パターンのページへそれぞれ遷移させたかった。 下記のように実装してみたのだがページ2へのリンクをおすとjsのエラーが発生して上手く動かなかった。ちなみにページ1へは遷移できたjs var myApp = angular.module("myApp","onsen");.
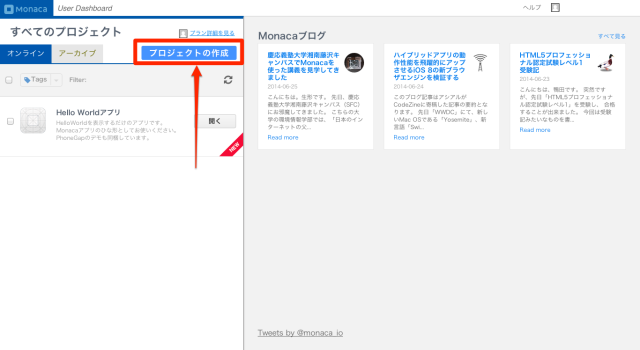
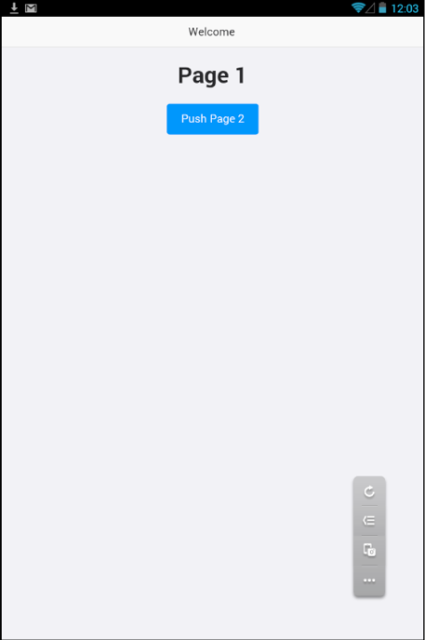
Onsen UI ver.2に関しては次回に詳しく説明します. ダッシュボードから新規プロジェクトの作成-Onsen UI-Onsen UI V2 JS Navigationを選択します.. Onsen UIはスマートフォンのハイブリッドアプリを作る際に便利なUIフレームワークです。特にMonacaとの相性がいいです。Monacaはニフクラ mobile backendと組み合わせるのがとても簡単なので、私自身Monacaアプリを作る際によく使っています。 しばらく使っていく中で、Onsen UIの便利な使…. Ons-navigator はページをスタック状に重ねて管理することのできるコンポーネントです。 ページを画面手前側に追加することを push と言い、一番手前にあるページを取り除くことを pop と言います。 では、初期ページの上に別のページを push してみましょう。.
これで、1つのページを持つOnsen UIアプリの完成です。 ページ内に他のコンポーネントを入れていき、アプリを完成させてください。 ただし、通常のアプリは複数のページを持ち、ページ同士が互いに遷移します。. Javascript - ページ遷移後 - onsen ui ページ遷移. 'lift' } )">hoge</ons-button> というボタンを設置して、 そのボタンを複数回押すと、押した数だけ画面が出てきてしまいます。 それを防ぐような処理はどうしたら良いでしょう.
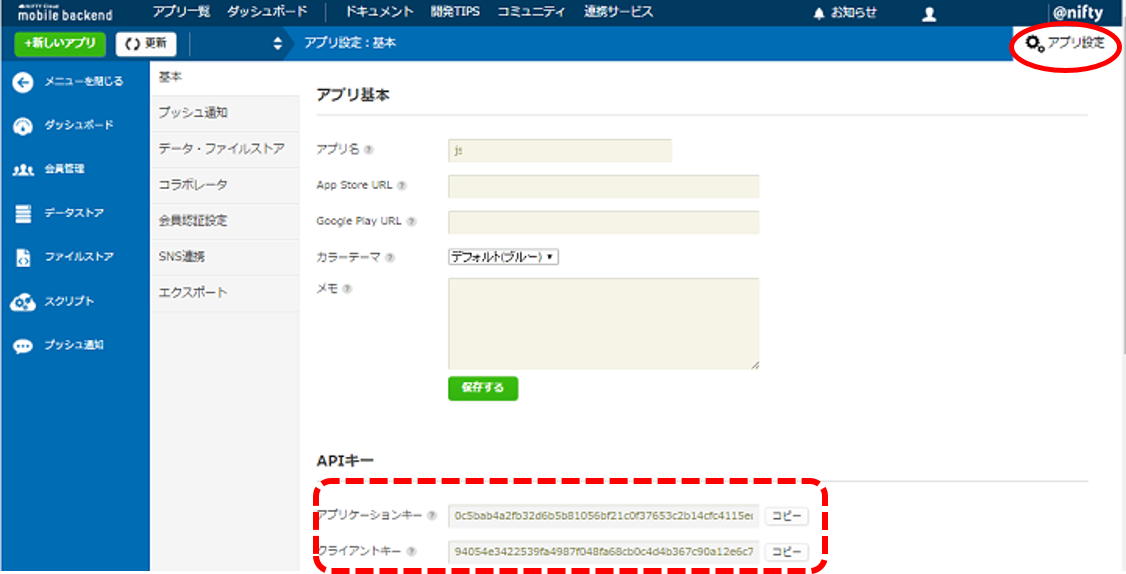
ニフクラ mobile backend (JavaScript SDK 1.2.6) Monacaプロジェクトを作成する際に、Onsen UIが含まれているテンプレートを選択するか、 プロジェクトの設定からOnsen UIを有効にしてください。 ニフクラ mobile backendのSDKは、. Onsen UI では、メインとなる要素は、1 つに絞ることを推奨します。このメインの要素は、アプリの 「 型 ( pattern ) 」となり、ページ制御に適用・使用されます。 たとえば、ページ遷移の制御を行うなら、スライディング. OnsenUIのPage Patternsにタブバーの中でページナビゲーションを使うというものがありましたが、逆のパターンを行いたかったので試してみました。 最初のページのみタブバーが表示されており、そこから遷移するとタブバーが消え、ページナビゲーションでの管理になります。言葉で説明しても.
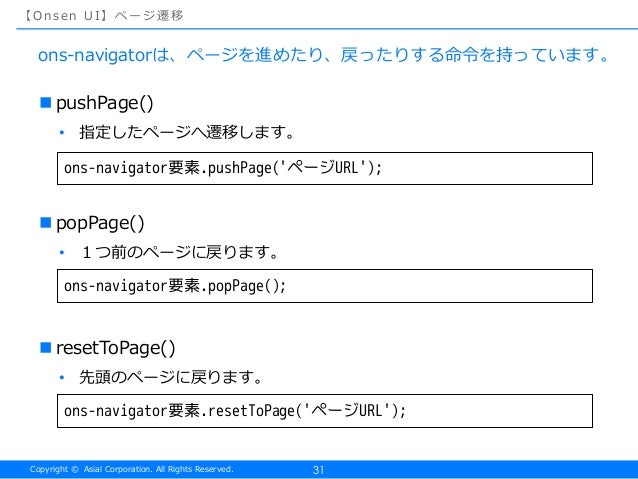
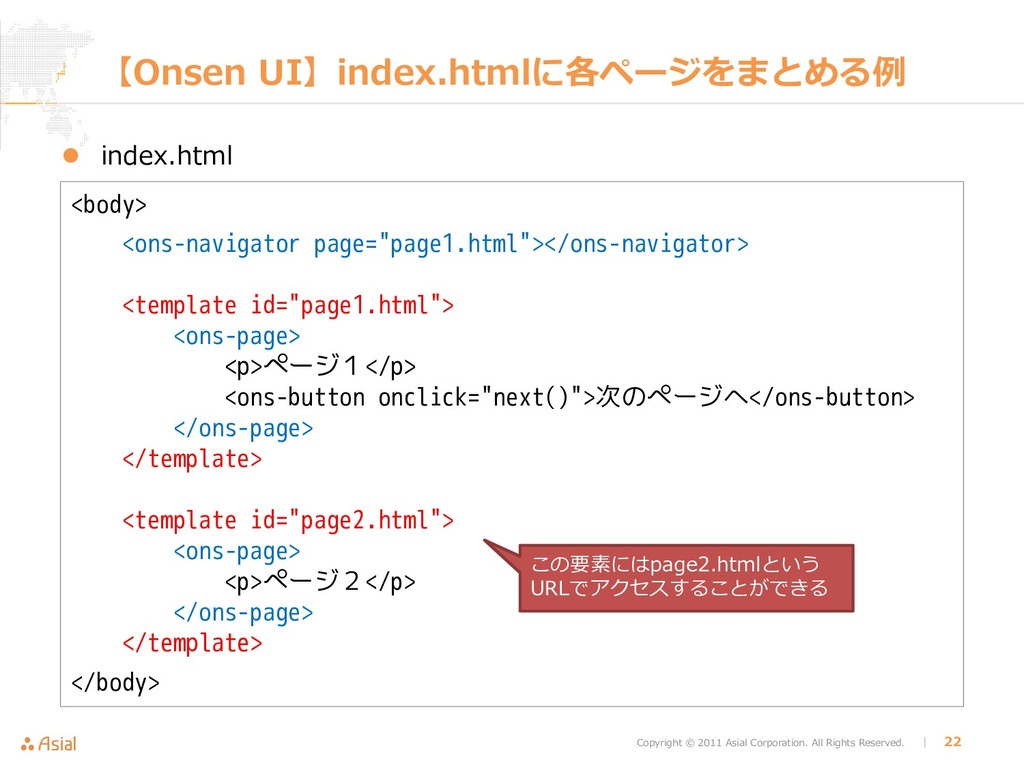
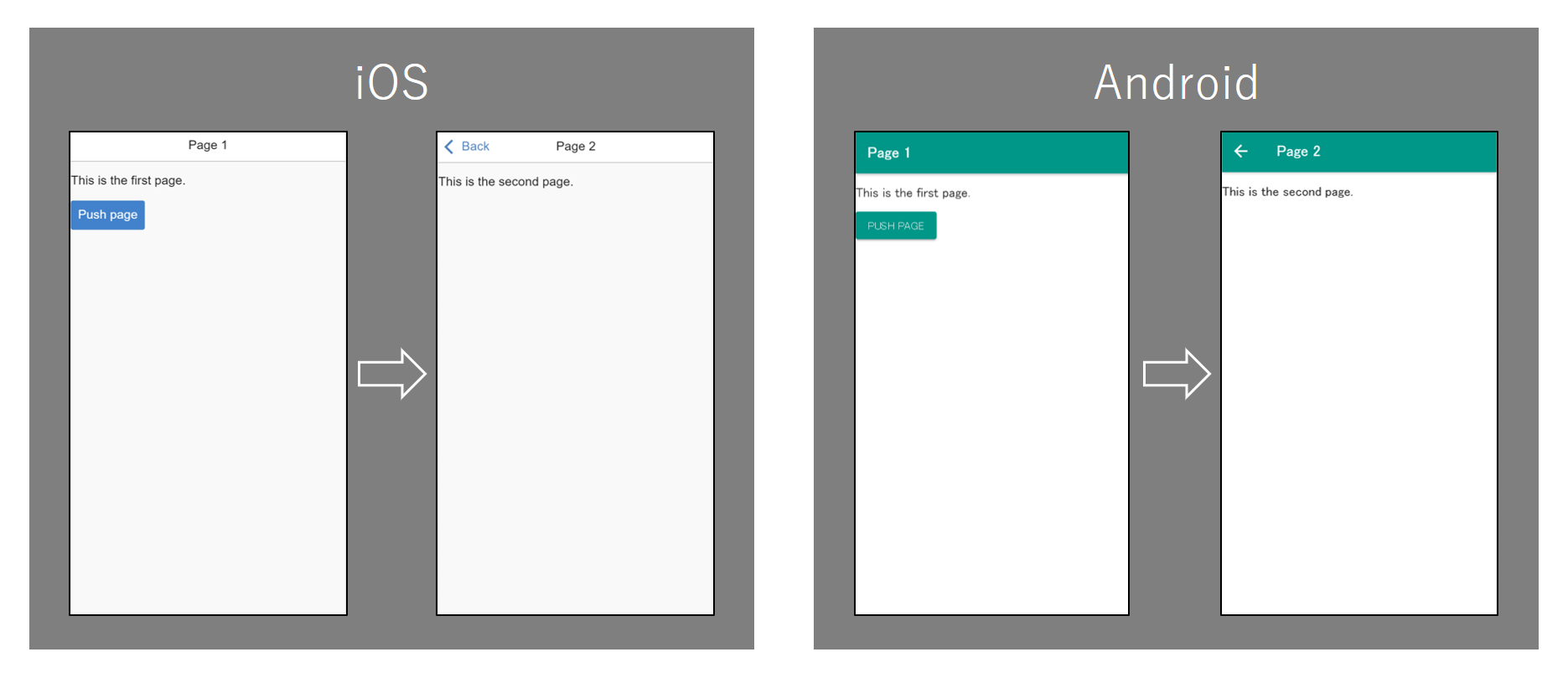
まとめ Onsen UIを使うと簡単に画面遷移できるだけでなはく、画面間でのデータ受け渡しも数行の実装で実現することができます。 ソースコード全文. とあります。 < ons-navigator var= "myNavigator" > と </ ons-navigator > で挟んだ <ons-page> がページナビゲーションによって管理されるわけですね。 ページ遷移を行うためには、リンクを貼りたい要素に次のような属性を追加します。. Onsen UIページ遷移 ons-navigatorコンポーネントは、ページをスタック状に積み重ねて管理します。 ons-navigatorコンポーネント.pushPage('ページURL', オプション);.
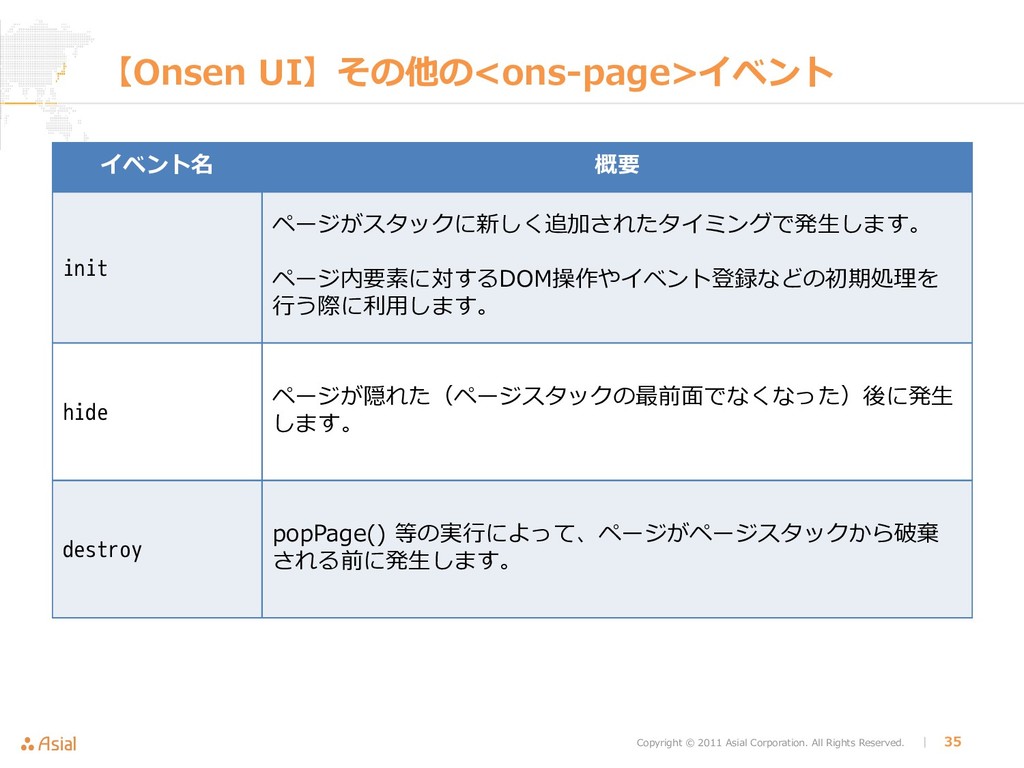
Anglejsのリンクのようにボタンを使用してページをナビゲートする簡単な方法はありますか (5) angularjsでは、私は. 前提・実現したいことons-splitter内にあるlist-itemの、特定の項目だけにアニメーションをつけてページ遷移させたいのですができません。可能な方法を教えて頂きたいです。 発生している問題・エラーメッセージ「トップページ」を押すと、エラーが出ます。 Uncaught TypeErro. Ons-page は、Onsen UIを利用する上で必ず使用するコンポーネントになります。 画面遷移が行われる時には、これらのイベントが実行されます。 イベントをうまく使うことで、一段上のアプリが作成できるようになるはずです。 ぜひ活用してみてください。.
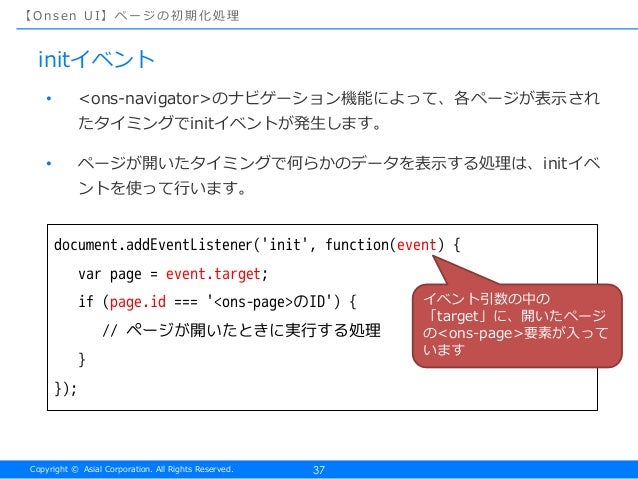
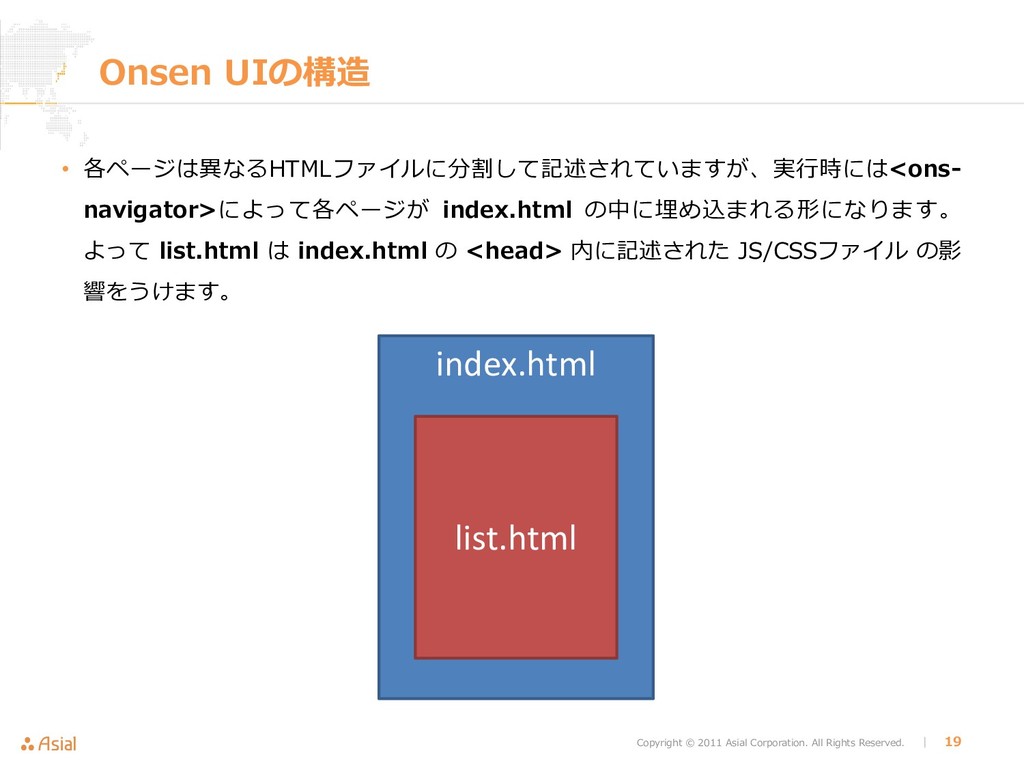
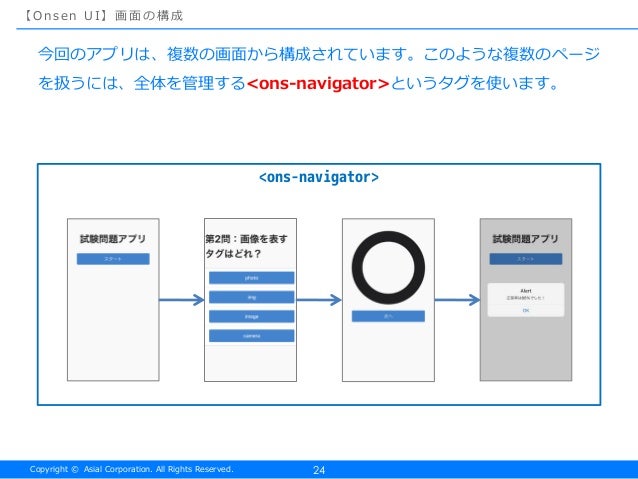
ページ遷移のアニメーションはOnsen UIが自動で行ってくれますが、コントローラ化は自分で実装します。すでにあるdocument.addEventListener の init イベントを使います。先に設定したdataはpage.dataで取れますので、それをコントローラ化する際の. Onsen UIとは -- Onsen UIとは Onsen UIはアシアル株式会社が提供するSPA(Single Page App)のためのフレームワークです. このOnsenという名称は,英単語Spaの日本語訳が温泉であることから名付けられたようです. 旧バージョンの1.0は,GoogleのフレームワークであるAngularJSに依存していましたが, 最新. Onsen UI で作成するアプリは、 SPA ( Single Page Application )といって、一枚の HTML ファイルの中に複数の画面を含む構成になっています。 SPA を採用することによって、画面を遷移する際にページの読み込みが発生しなくなり、高速な画面遷移を実現できます。.
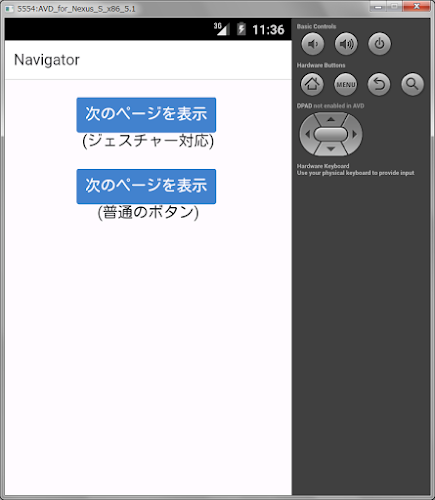
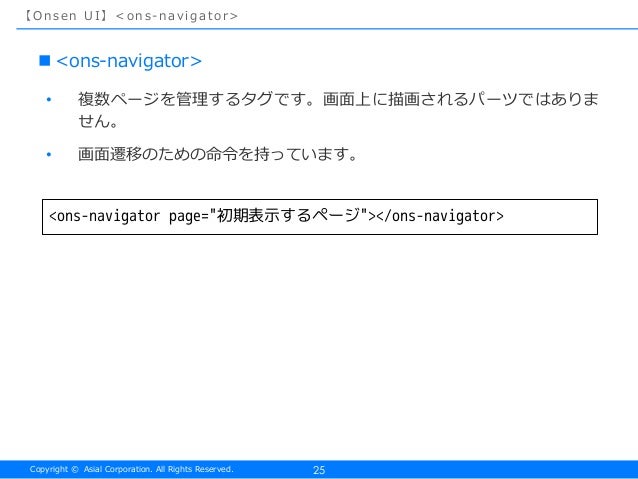
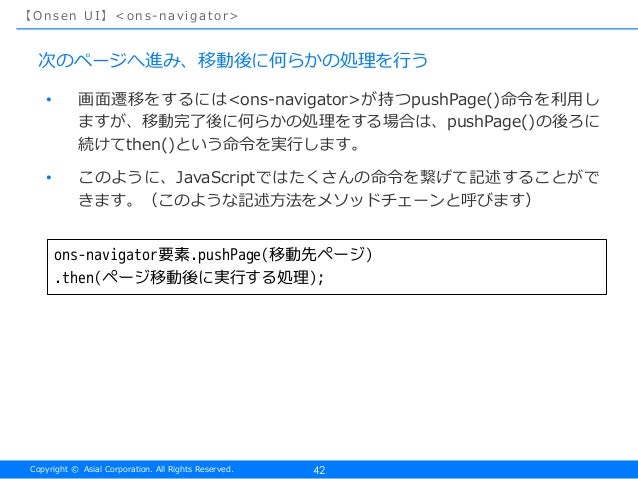
このページで今後の掲載予定を書いている通り、最初の数回はUIの実装について。 今回は「OnsenUIを使ったページ遷移の実装1 tabbar編」について。 OnsenUIを使ったページ遷移は大きく分けて次の4つがある。 ナビゲーション型 スライディングメニュー型. Onsen UI<ons-navigator> 次のページへ進み、移動後に何らかの処理を行う • 画面遷移をするには<ons-navigator>が持つpushPage()命令を利用し ますが、移動完了後に何らかの処理をする場合は、pushPage()の後ろに 続けてthen()という命令を実行します。. Onsen UIガイド | Onsen UI.
連載ハイブリッドアプリ開発で貯金管理アプリを作るCordova・Monaca・OnsenUI・AngularJS 1章 UI開発 1-1UI開発OnsenUIを使ったページ遷移の実装 Navigation・tabbar 17年8月24日記事の最新化 移行 www.sky-limit-future.c…. アイコンを使うには <ons-icon icon="任意のアイコン名"> に書き換えます。 コード例. Onsen UIはハイブリッドアプリ開発のための最適なUIフレームワークです。見た目をネイティブアプリ風にしてくれるのはもちろんのこと、画面遷移やアクションシートなどのアニメーションも実現してくれるのが魅力です。 そんなOnsen UIですが、一つだけ弱点があります。それはデスクトップの.
<ons-button modifier="quiet" ng-click="Navigator.pushPage('hoge.html', { animation :. 検索条件設定ページ, list.htmlからのみ遷移するfilter.htmlからlist.htmlへpopPage()を使って戻る場合に,filter.htmlで設定した値をlist.htmlに渡す。環境AngularJS 1Monaca Onsen UI 2コードFilterControllerset_fi. 1-1UI開発OnsenUIを使ったページ遷移の実装 - 連載ハイブリッドアプリ開発で貯金管理アプリを作るCordova・Monaca・OnsenUI・AngularJS - The sky is the limit.
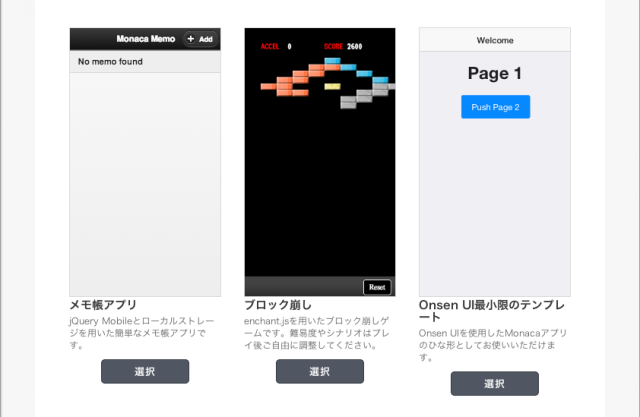
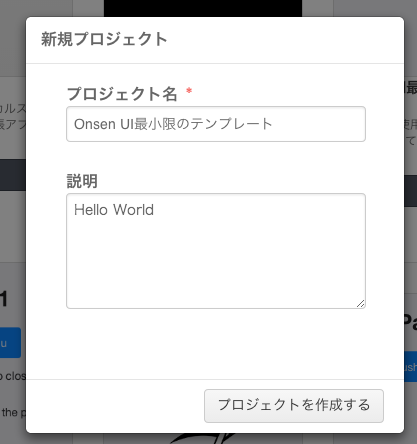
Onsen UI Sliding Menu テンプレートでも良かったかもしれませんけれども、メインはナビゲーションということで、最小限のテンプレートを選びました。. Onsen UIは、Font Awesomeの400以上のアイコン、そしてIoniconsの500以上のアイコンを使うことができます。 Onsen UIガイド | Onsen UI. Phonegap/Cordova + Onsen UI 01ハイブリッドアプリに最適なOnsen UIとは。使い方とか.
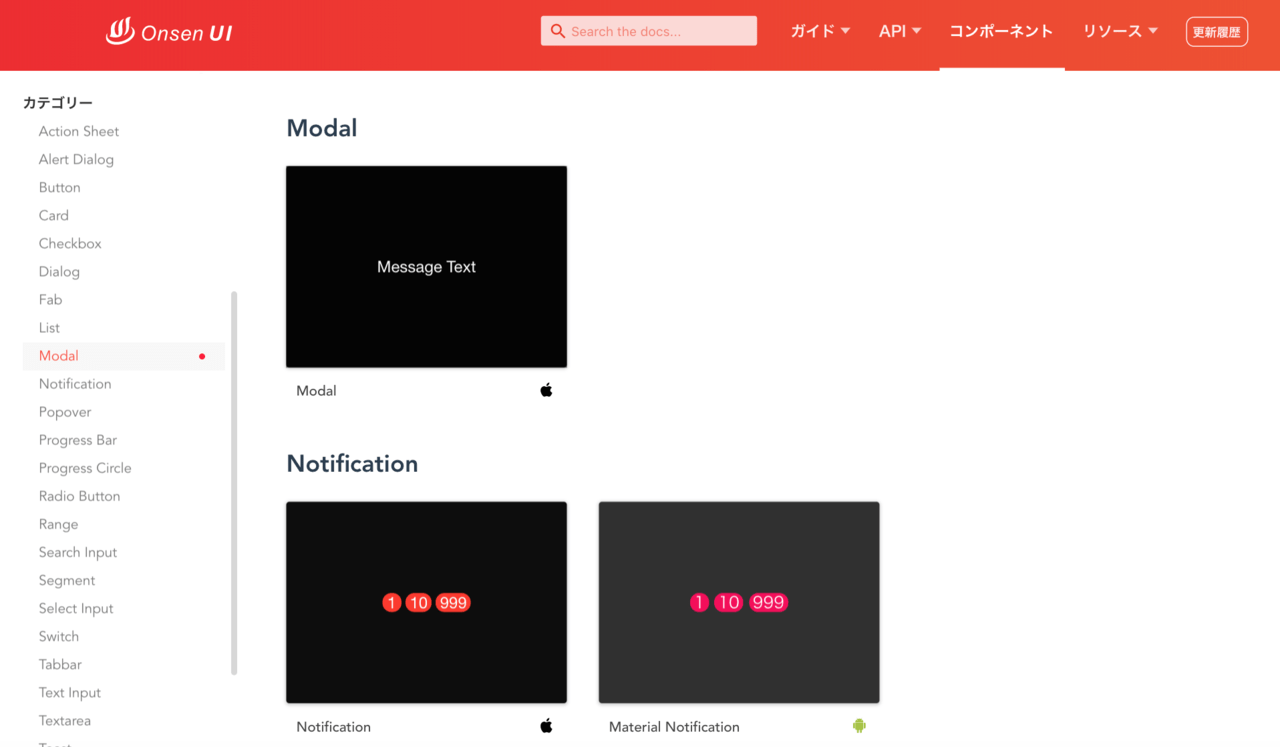
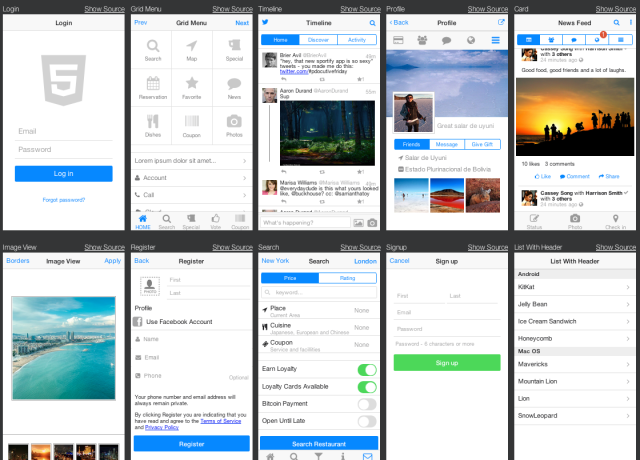
Onsen UIのナビゲーション型の機能をいくつか試してみます。 pushPage()・popPage() pushPage()は新しいページを表示、popPage()は1つ前のページに戻るメソッドです。 index.html <ons-navigator var="myNavigator" page="top.html"></ons-navigator> top.html. Onsen UIのComponentsのページでいろいろなUIの部品が紹介してありますので、詳細はそちらをご覧ください。 また Onsen CSS Components にはOnsen UIのCSSで作成した UIパターンが掲載されており、CSSとHTMLをダウンロードすることができます。. チャート アプリ (Onsen UI を使用) D3 データ視覚化ライブラリを使用して、NVD3 の再利用可能なチャートを使用するアプリです。 解説 お天気アプリ (Onsen UI と React を使用) Onsen UI と React を使用したお天気アプリです。 解説 販売記録管理システム アプリ (Kintone.
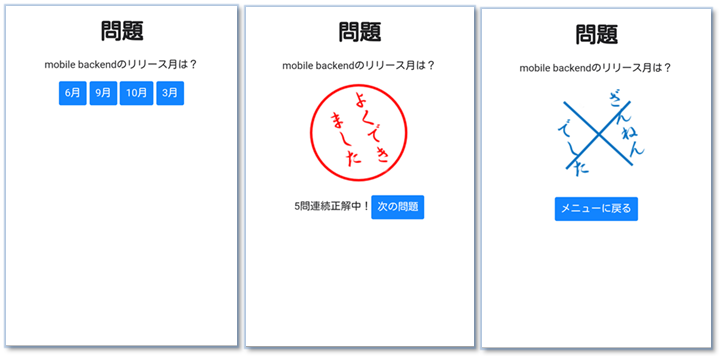
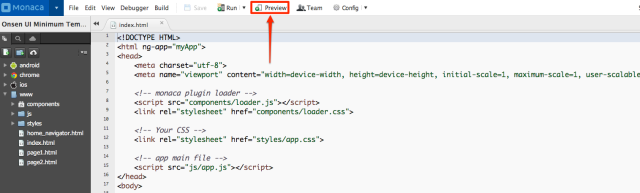
Onsen UI最小限のテンプレート index.html、page1.html、page2.html と 3 ファイルに分かれているが、SPA(Single Page Application)となるように index.html にまとめる。. Question_A.html では、3 つのOnsen UI タグが使われています。一番外側を囲んでいる<ons-page>タグは、 Onsen UI でページを定義するために必要なタグです。アプリの画面に表示する内容を、このタグの中に記述 します。 Onsen UI各ページの定義.
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24

Onsen Uiをはじめよう Onsen Ui
Onsen Ui ページ遷移 のギャラリー

Onsen Ui Monaca Onsen Ui タブバーを常に表示したweb閲覧アプリを作成したい Teratail

ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ

Monaca Onsen Uiの動きを理解するには Hato Poppo Project

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Monacaにおけるonsen Uiのタブバーを用いたときのcssやjavascriptの有効について スタック オーバーフロー

Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Onsen Ui For Vue 2 B版 リリースのご案内 Vueを使用したモバイルアプリの開発をはじめよう モナカプレス

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf
Onsen Ui ページナビゲーション Footmark

Onsen Ui初心者がハマりがちなポイント Spaについて Qiita

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Monacaのネイティブuiとonsen Uiを使ってそれっぽいデザインのアプリを作ってみた ヘッドウォータースのブログ Technote

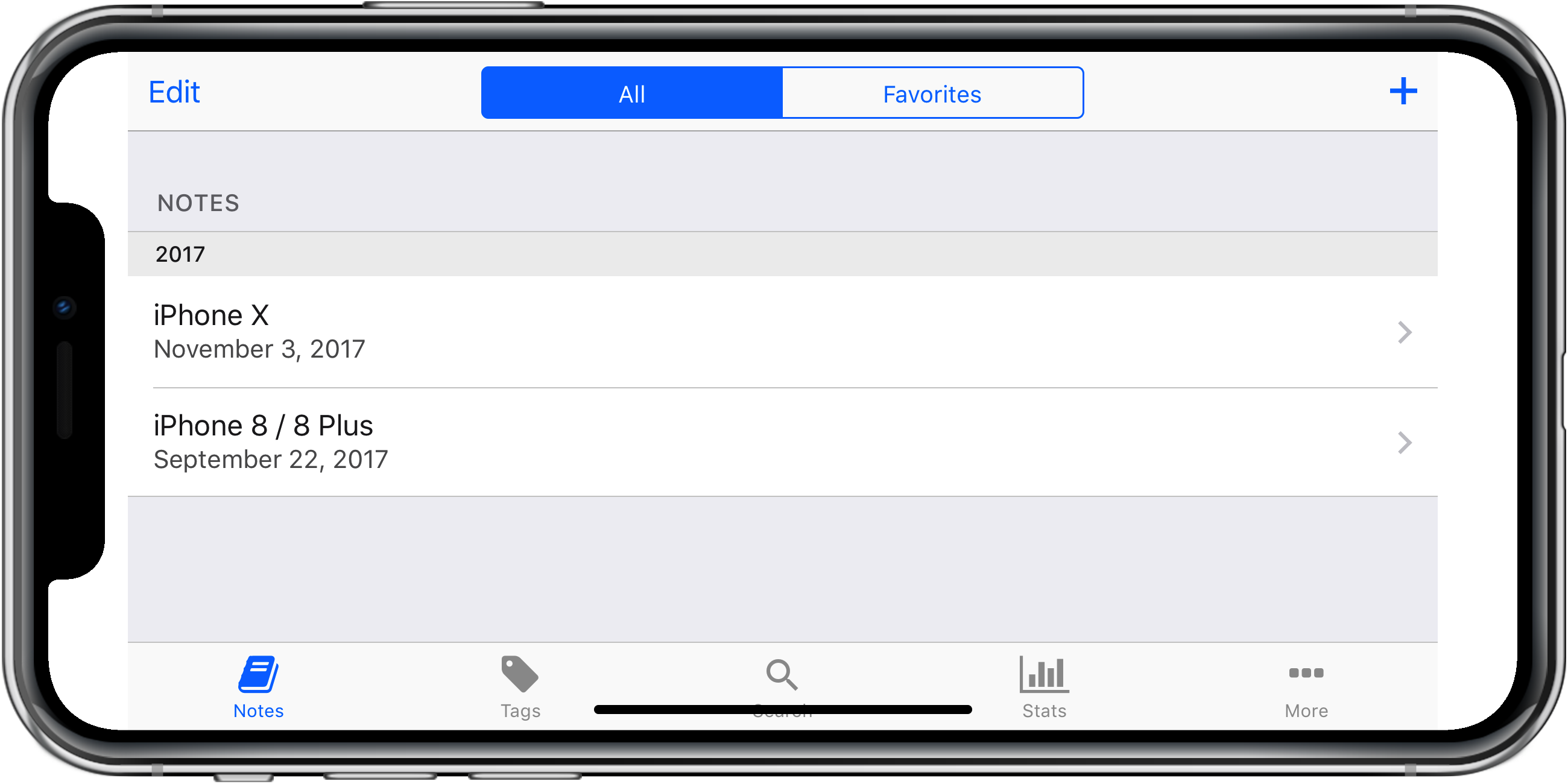
Iphone X に対応したモバイルサイト Cordova アプリの作り方と注意点 By Naoki Matagawa Medium

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

Monaca と 本当の Onsen Ui最小限のテンプレート Logical Error

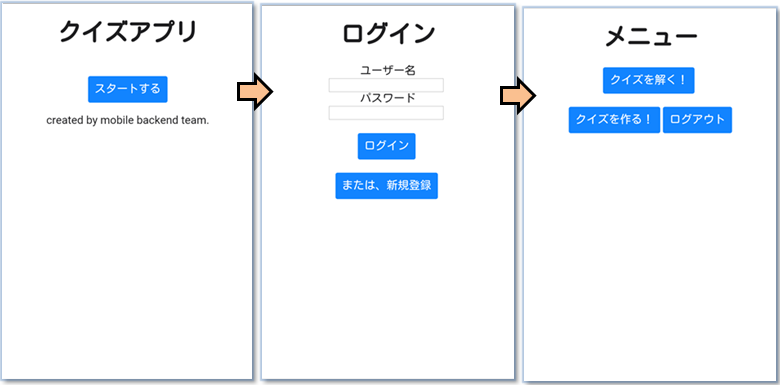
チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Javascript Monaca Onsenui Ons Search Inputでiosのキーパッド 改行 検索 に変更させたい Teratail

Onsen Ui 1 コンポーネント Mlab

Onsen Uiをはじめよう Onsen Ui

Monaca Onsen Ui ナビゲーション型のページのひとつに スライディングメニューを組み込むコード Oki2a24

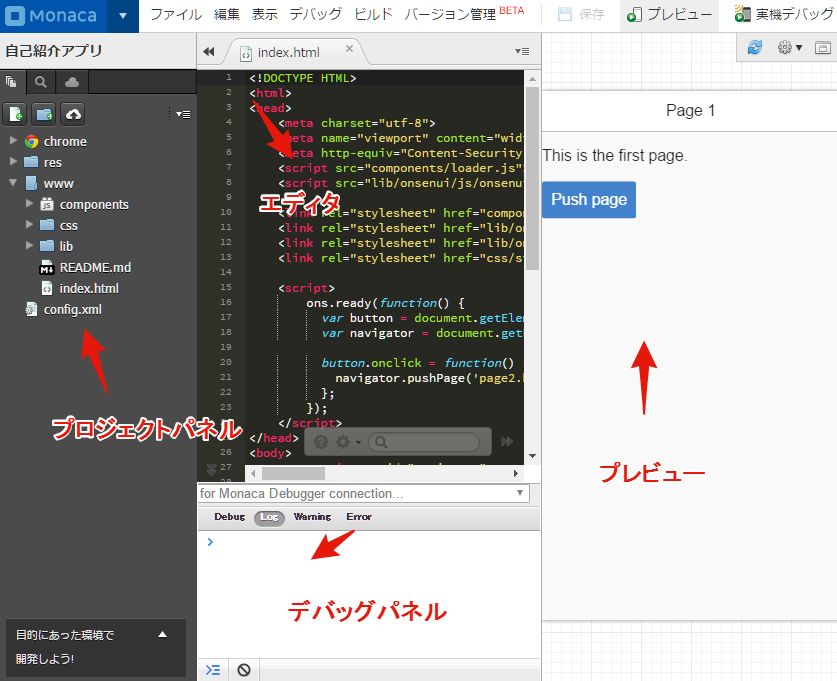
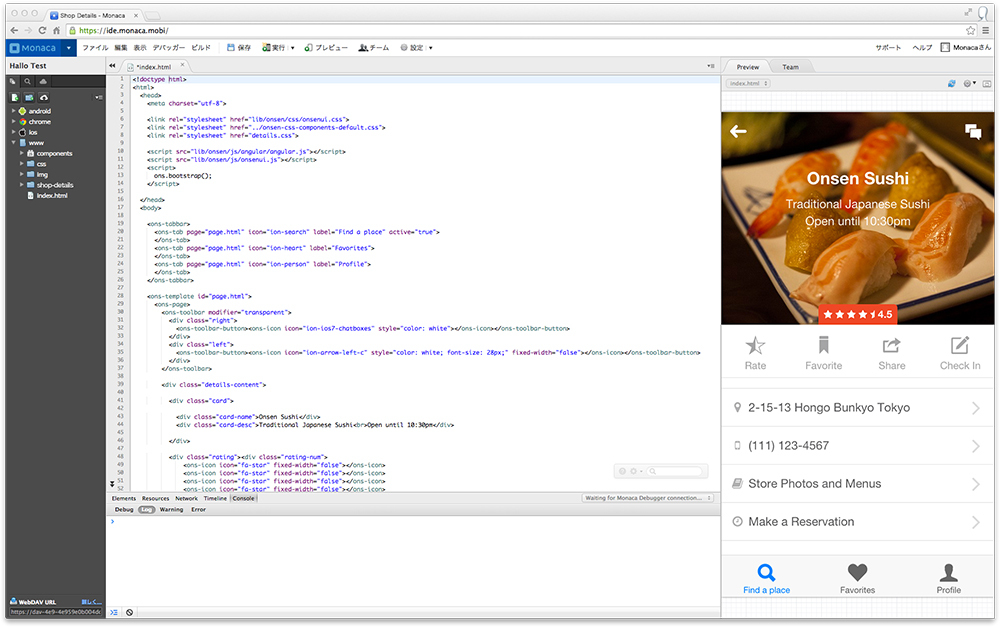
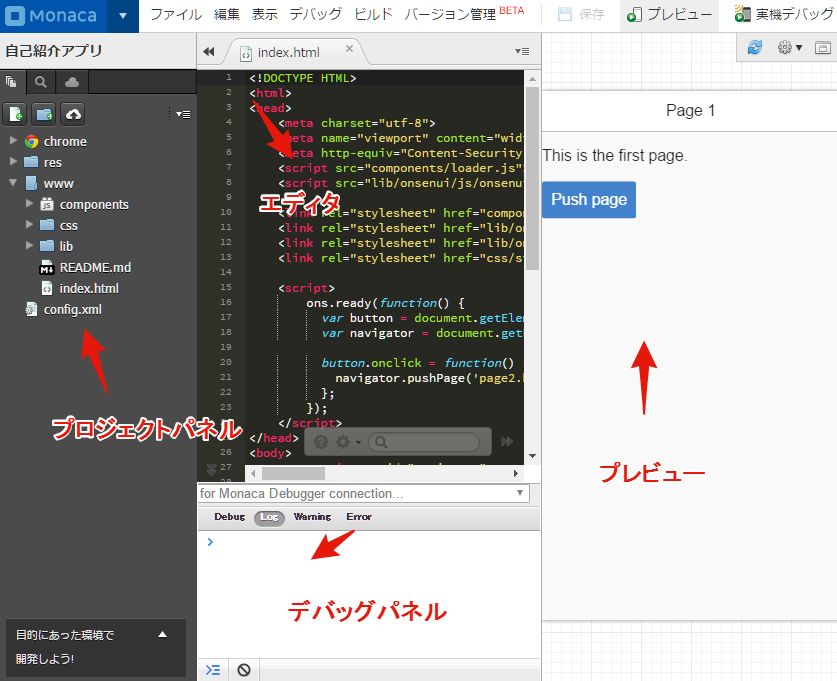
Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

1 3 Ui開発 Onsenuiを使った画面内スクロールの実装 Ons Carousel The Sky Is The Limit

Angularjs 一覧 詳細画面ごとのコントローラー間でデータ共有しているサンプル Monaca Onsen Ui Oki2a24

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

1 1 Ui開発 Onsenuiを使ったページ遷移の実装1 Tabbar編 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

Onsen Ui 2 テキスト入力 Mlab
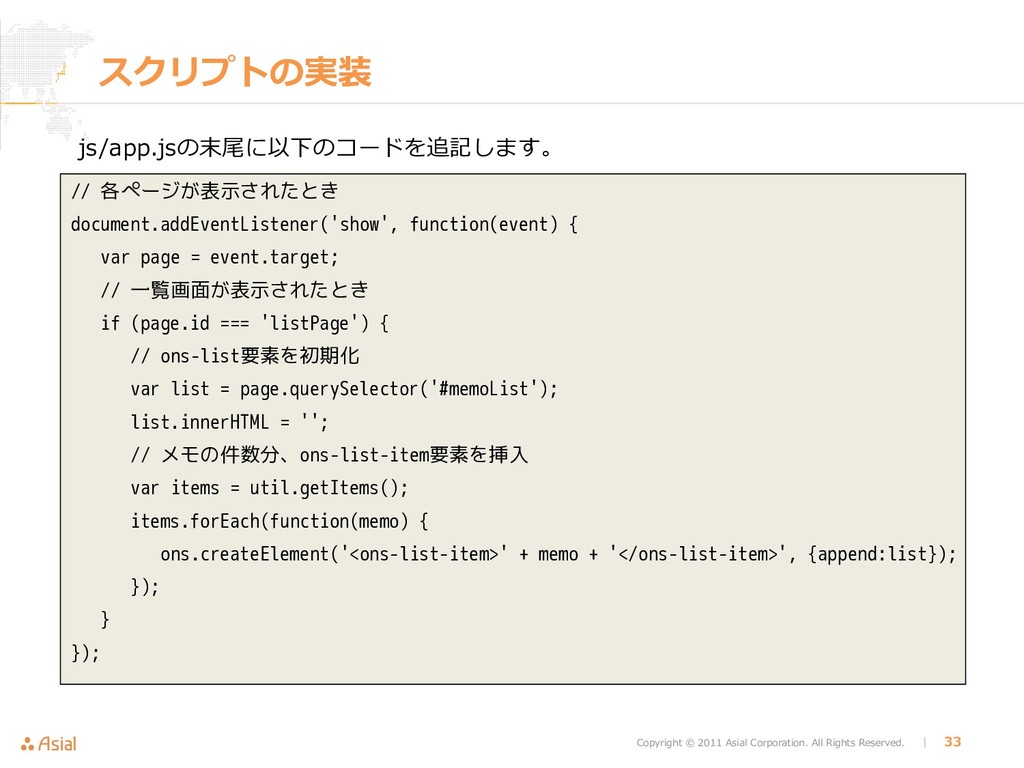
Onsenuiを使った一覧と詳細画面の作り方 アシアルブログ

Onsen Ui が Vue Js を完全サポート モナカプレス

シングルページアプリケーション Spa の導入メリット デメリット 株式会社オロ

Onsen Ui 1 コンポーネント Mlab

Ons Navigatorによるページのスタック管理について Qiita
Onsen Ui Ons Navigator の中に Ons Template を複数定義しようとしてハマった とりあえずphpとか

チュートリアル Javascript Monacaでクイズアプリを作る 後半 ニフクラ Mobile Backend

Onsen Uiでスマホサイトを作る その2 Footmark

Webアプリからmonaca Onsen Uiに移植して分かったアプリ実装のコツ Qiita
Ons Navigatorの中でons Tabbarを使う Onsen Ui 新米se マーケティングを学ぶの巻

Onsen Uiが目指すもの

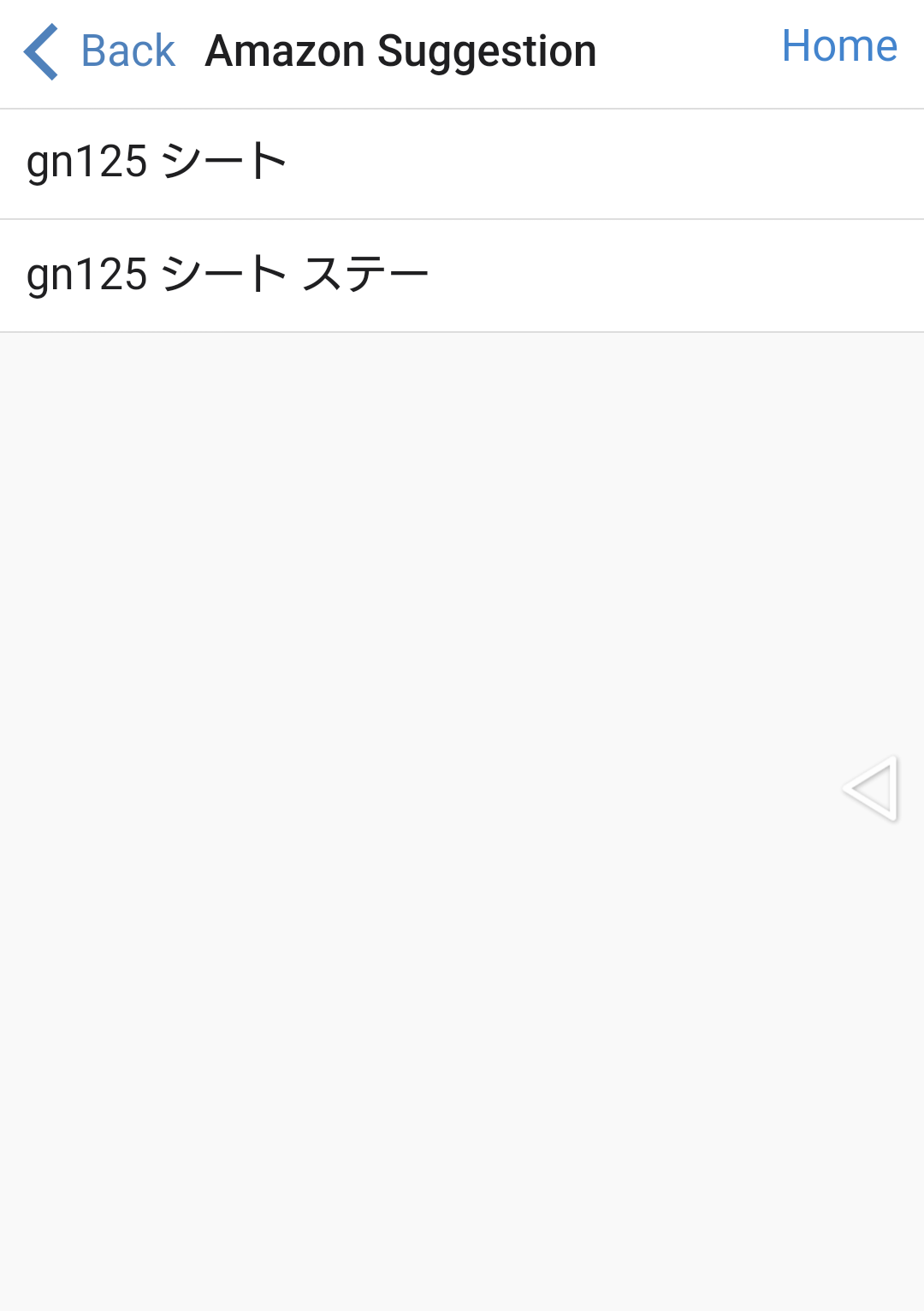
Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit

Q Tbn 3aand9gcrpesiaaua229rwqdqy4jekl1ashr3jdgr0ja Usqp Cau

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Html5モバイルアプリ開発講座 Onsen Ui入門編 Speaker Deck

Javascript Onsenuiのレイアウトが崩れる Teratail

Onsenuiを使ったページ遷移の実装2 Navigator編 The Sky Is The Limit

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

ハイブリッドアプリ開発に役立てたい Onsen Uiを使いこなすための8つのコツ ニフクラ Mobile Backend Mbaas お役立ちブログ

Javascript Onsenui Vue の画面遷移の方法がわからない Teratail

Monaca Onsen Uiの動きを理解するには Hato Poppo Project

Onsenui V2 React Monacaで画面遷移アニメーションの設定方法 現役プログラマのwordpressカスタマイズ相談
Onsen Uiとjqueryを組み合わせてスマートフォンwebサイト ハイブリッドアプリを作ろう アシアルブログ

Monacaのネイティブuiとonsen Uiを使ってそれっぽいデザインのアプリを作ってみた ヘッドウォータースのブログ Technote

Vue Jsでspa 13 モバイル向けに Onsenui に手をだす Qiita

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Ui Vue Mbaasでカンファレンスアプリを作る その1 ニフクラ Mobile Backend Mbaas お役立ちブログ

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

モバイルファーストを牽引する Html5によるハイブリッドアプリ Zdnet Japan

Book Management Pwa Onsen Ui Vue Moongift

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Uiをはじめよう Onsen Ui

1 1 Ui開発 Onsenuiを使ったページ遷移の実装 連載 ハイブリッドアプリ開発で貯金管理アプリを作る Cordova Monaca Onsenui Angularjs The Sky Is The Limit

Onsen Uiを使ってみる Cly7796 Net

Ons Navigatorによるページのスタック管理について Qiita

Javascript Onsenuiのons Pull Hookを作動させたい Teratail

Onsen Uiでスマホサイトを作る その1 Footmark

Onsen Uiをはじめよう Onsen Ui

ハイブリッドアプリ開発チュートリアル Ionic4 Onsenui Windiiテック

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Ui Vue Navigator Outside Tabbar Senmyou S Blog
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Onsen Ui 1 コンポーネント Mlab

React Onsenui For Reactの基本コンポーネント Navigator Toolbar編 Qiita

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Phonegap Cordova Onsen Ui 05 ナビゲーションでページ遷移 再帰的キーワードサジェストアプリを作る

Javascript Monacaを使用したクイズアプリの実装にて Htmlとjsの連携が上手くいかず 変数の取得 次画面遷移 が出来ない Teratail

Onsen Uiのons Navigatorを使ってみる Cly7796 Net

Monaca ではじめる Cordova アプリ開発入門 第三回 ギャップロ

Wr Ep6krbuv49m

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp

Monaca Onsen Ui Ons Splitterとons Navigatorを組み合わせる Hato Poppo Project
Edu Monaca Io Wp Content Uploads Onsen 01 Pdf

書籍 Monacaで学ぶはじめてのプログラミング 発展資料 試験問題アプリ編

Ide完備 日本語の情報豊富 Monacaとonsen Uiで楽々ハイブリッドアプリ開発 Html5experts Jp



