User Agent Stylesheet 無効


User Agent Client Hintsをサーバ側で取得してみる Apache 2 4系でhttp 2対応サーバを構築してみるテスト

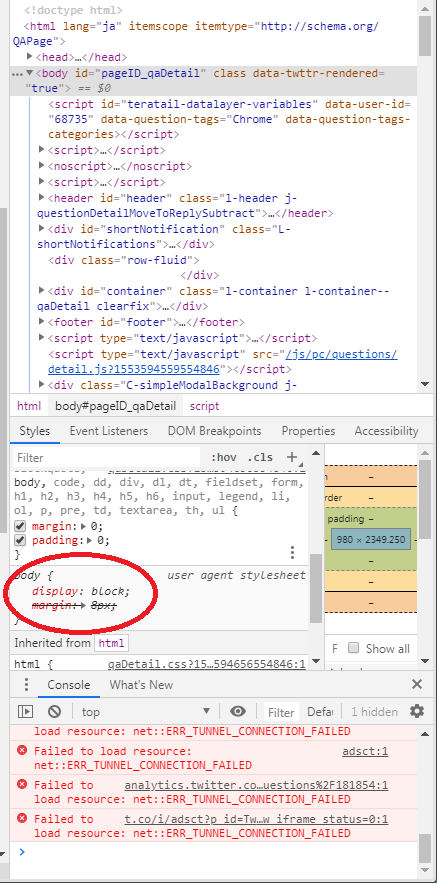
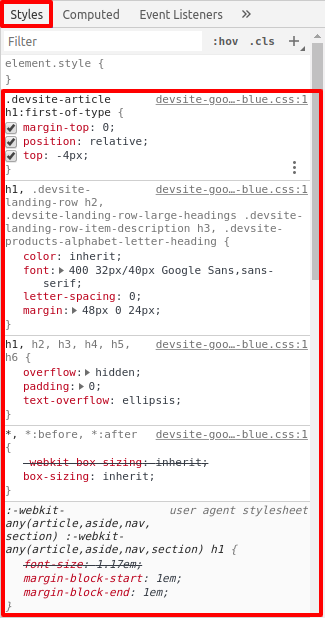
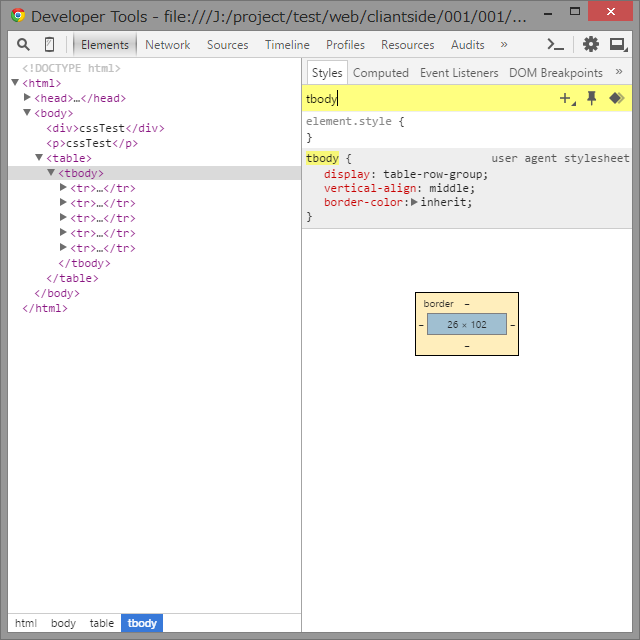
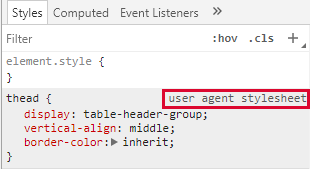
デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

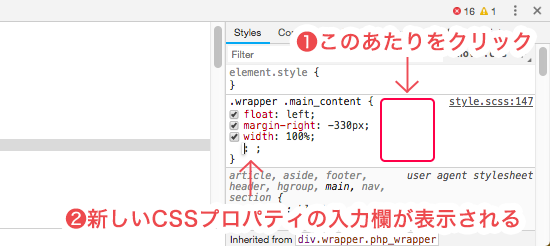
スタイルの編集 Chrome Devtools Google Developers
User Agent Stylesheet 無効 のギャラリー

Chrome For Android Pull To Refreshをページ側で無効化する Qiita

Html なぜ A タグ内の Label はカーソルポインタを無効にします

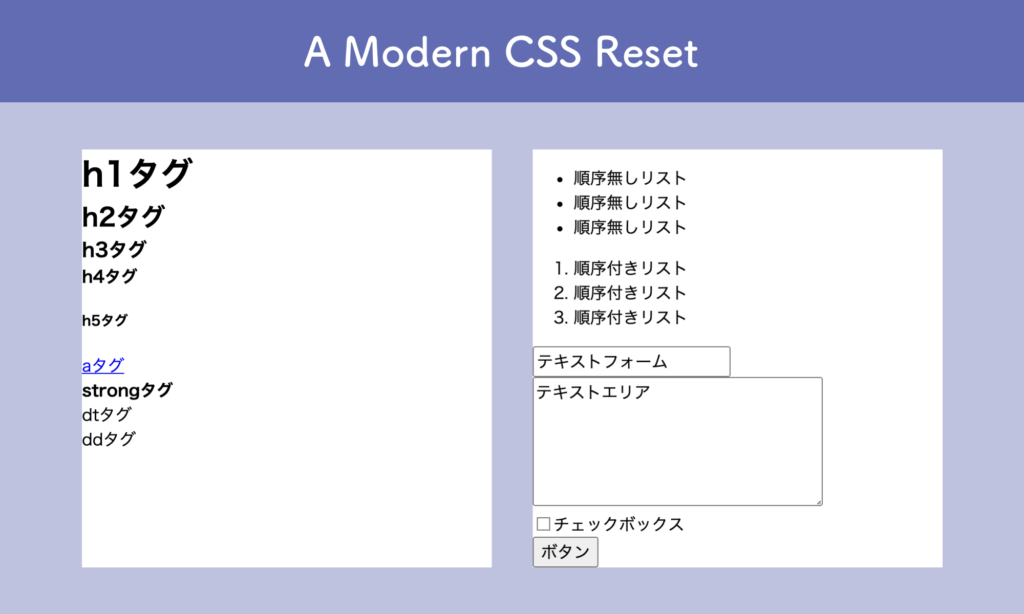
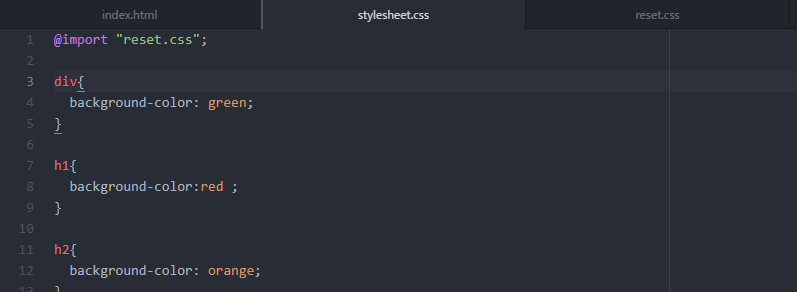
Reset Cssでどのような宣言がされているか Reset Cssフレンズ

Html5 Css3 だけでプルダウンのメニューを作成する方法 Uragami
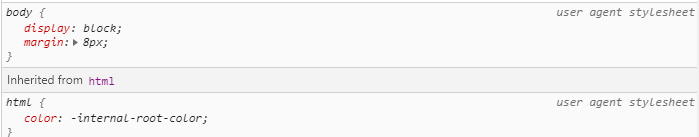
User Agent Stylesheetって何 まぐねっとのブログ

Html Firebaseでdeploy 後にcssが無効になった Teratail

Cssのlist Style Type ウェブdeblog トライデントコンピュータ専門学校 Webデザイン学科 名古屋

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

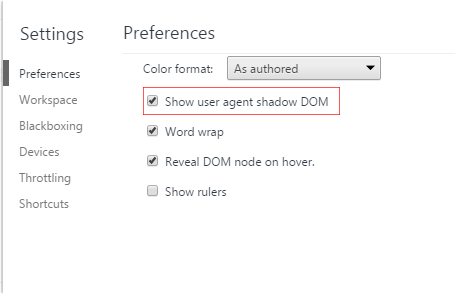
User Agent Stylesheetを無効化する方法 Python 本とか色々

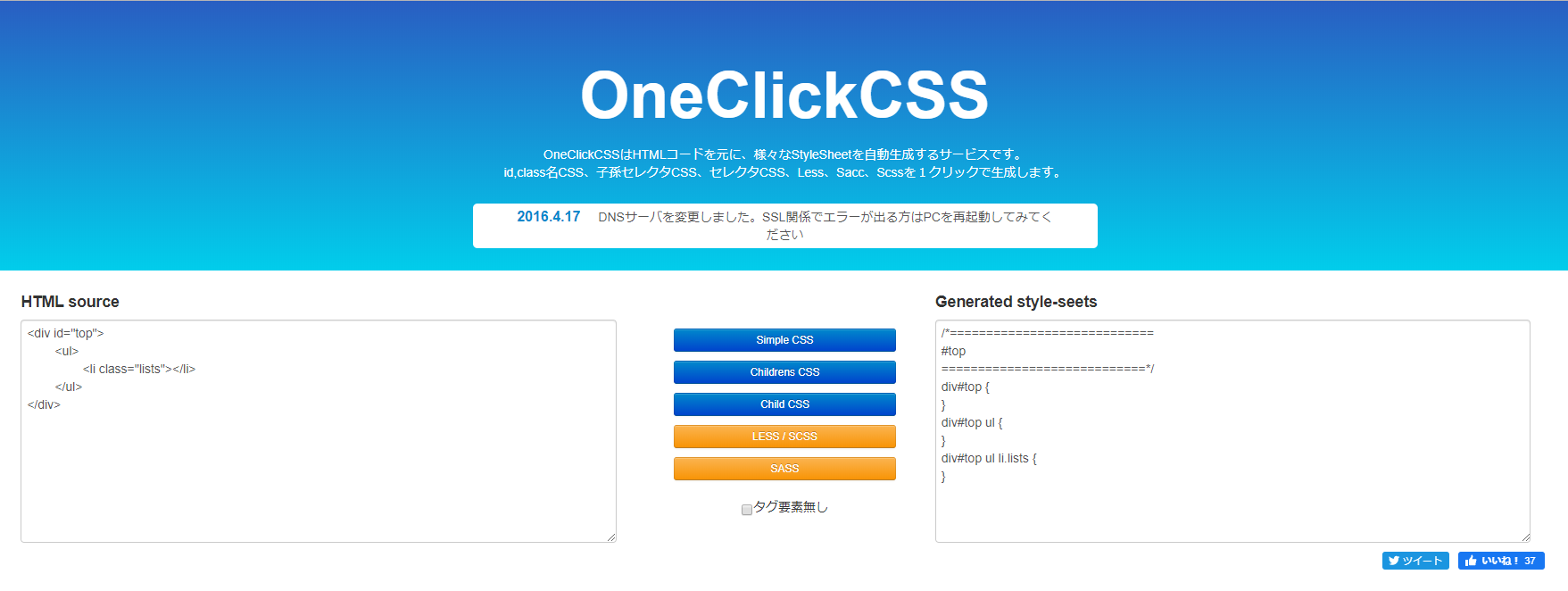
Oneclickcssを利用してみる Mebee

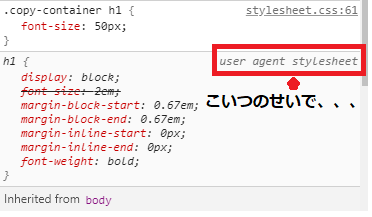
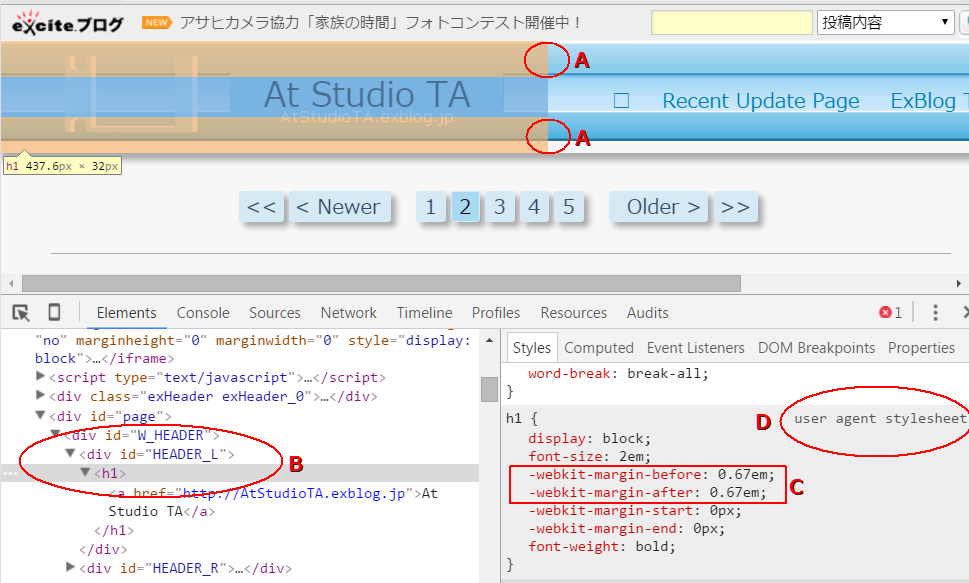
Google Chromeやfirefoxのデフォルトスタイルシート Css H1は2emのはずなのにそうなっていない なぜ はてなブログ云云でアフィリエイトがしたい人のブログ

User Agent Stylesheet At Studio Ta
記事

各ブラウザごとのデフォルトのスタイルシート User Agent Stylesheetのまとめ Chrome Safari Firefox Edge コリス

スタイルシート変更 アクセス解析設置 Yas のブログ Ed Ecodrive みんカラ

User Agent Stylesheetについて Mebee

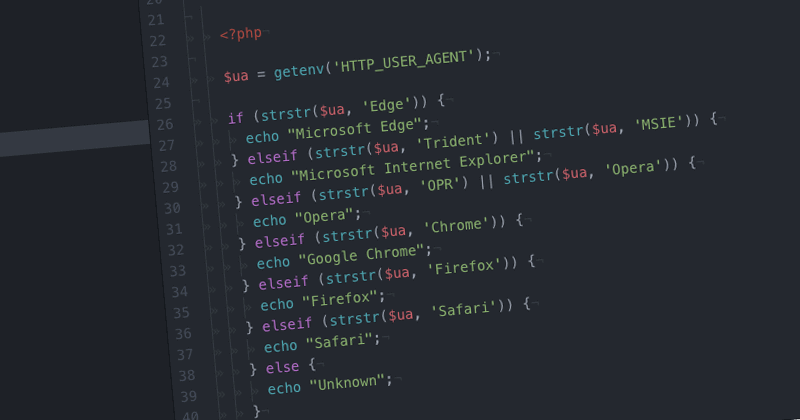
Phpでユーザーが利用しているwebブラウザを判断して処理を変える Free Style

Q Tbn 3aand9gctdw 0kjzfbdpugpkqve6rvq7xr3zzkic7t W Usqp Cau

Web制作にて各ブラウザでスタイルを統一する方法 Blogram

ポータル テーマを作成する Servicenow Docs

Oneclickcssを利用してみる Mebee

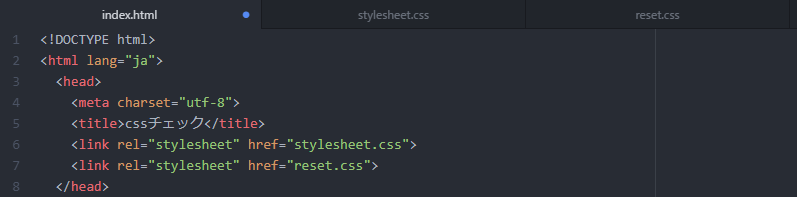
Headタグの中身が見えてしまったら Because We Love Happy Coding

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

パソコンの起動を軽くする Windowsいらないスタートアップまとめ メモ Webデザインと日常雑記

Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ

Cssリセットの種類 どのcssリセットが適しているかの選び方 コリス

年版 おすすめのリセットcssまとめ Web Design Trends

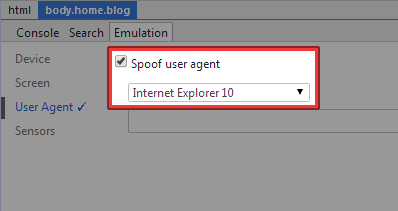
Google Chromeでのスマホの動作確認方法 Ua切り替え ヒビヅレ

Reset Cssでどのような宣言がされているか Reset Cssフレンズ

Google Chromeのデベロッパーツール Element Style その時だけ確認 用のelement Style Elements が Sources に切り替わりinspector Stylesheet 海岸通りの夕陽

User Agent Stylesheetを無効化する方法 Python 本とか色々

ブラウザの開発ツールを活用する Graycode Html Css

Chrome デベロッパーツールの隠し機能が便利 Cssのセレクタ プロパティ 値を1クリックで見つける方法 コリス

わかばマークのmacの備忘録 Css

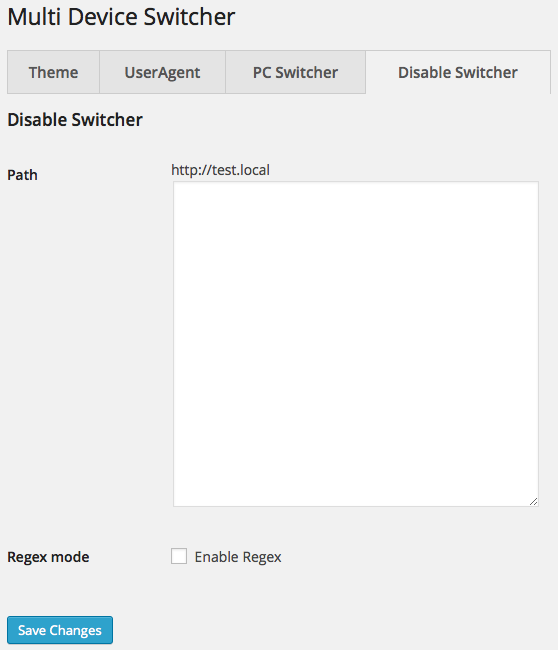
テーマの切り替えを無効にする新機能 Disable Switcher がwordpressプラグイン Multi Device Switcher に加わりました シングスブログ

Google Chromeやfirefoxのデフォルトスタイルシート Css H1は2emのはずなのにそうなっていない なぜ はてなブログ云云でアフィリエイトがしたい人のブログ

User Agent Stylesheetを無効化する方法 Python 本とか色々

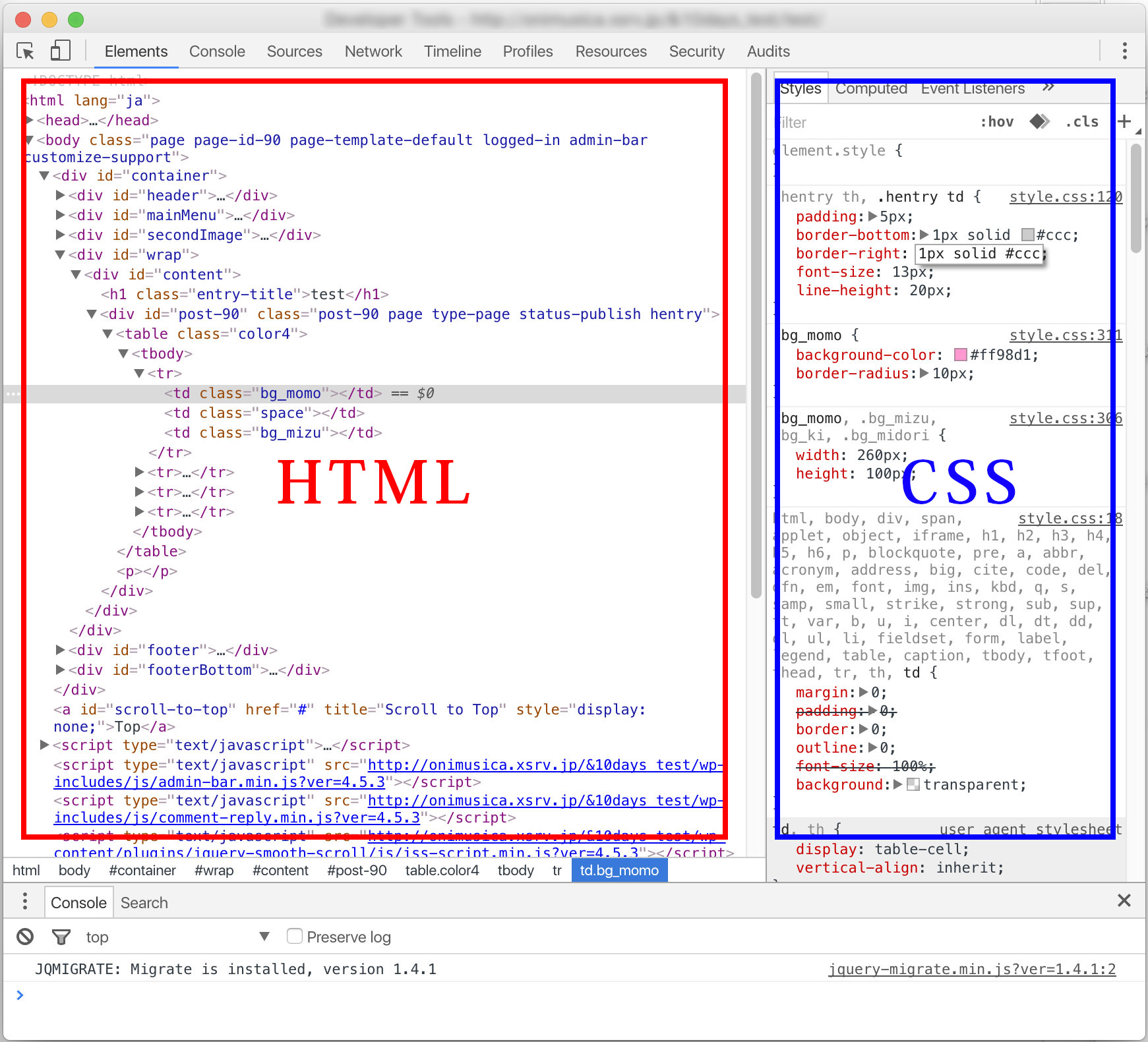
Chromeのデベロッパーツールに出てくる User Agent Stylesheet とは

Css の調査と編集 開発ツール Mdn

スタイルの編集 Chrome Devtools Google Developers

かんたんcss リストのマーカー 点 を消す方法 ただ屋ぁのブログ

Html Firebaseでdeploy 後にcssが無効になった Teratail

ページとスタイルの調査と編集 Chrome Devtools Google Developers

Webアプリ開発環境としてのsafariを知ってますか 安藤幸央のランダウン 40 It

Css ユーザーエージェントスタイルシートのリセットまたは上書き

Cssリセットの役割と違い Qiita

年版 おすすめのリセットcssまとめ Web Design Trends

Css Lt Div Gt にかかっているuser Agent Stylesheetを無効化できない Teratail

Webpackでreset Cssをグローバルに読み込ませる方法 覚書 Swchrm Logs

スタイルの優先順位 Cssの基本

ブラウザのデフォルトcssで表示されるinput要素フォーカス時のデザインを変える Webデザイン事務所ハブワークスの ハブログ

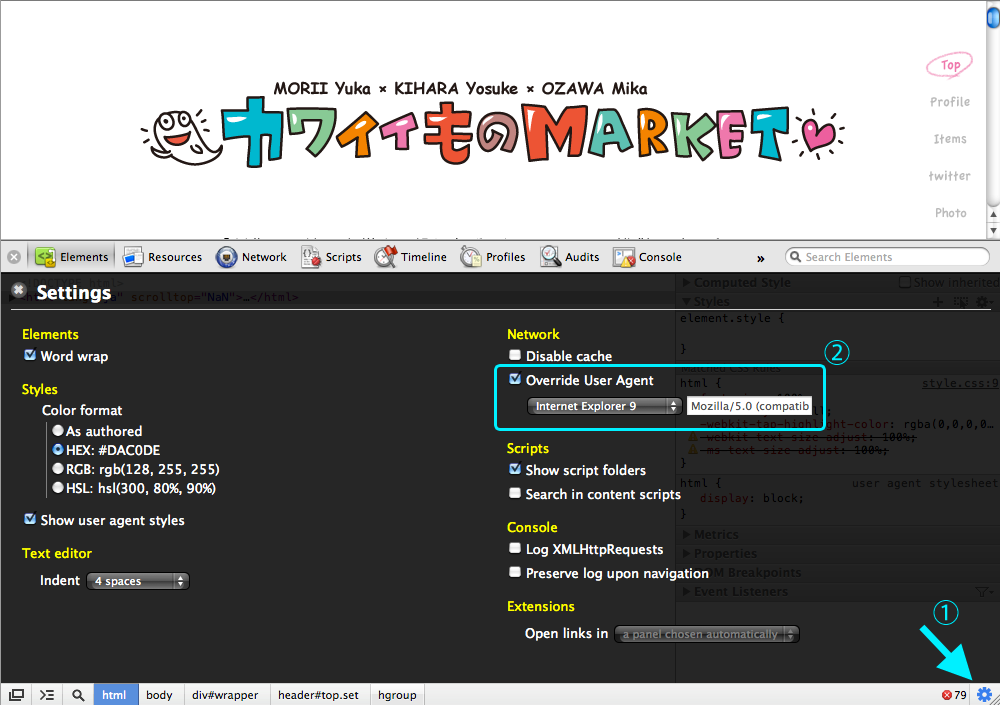
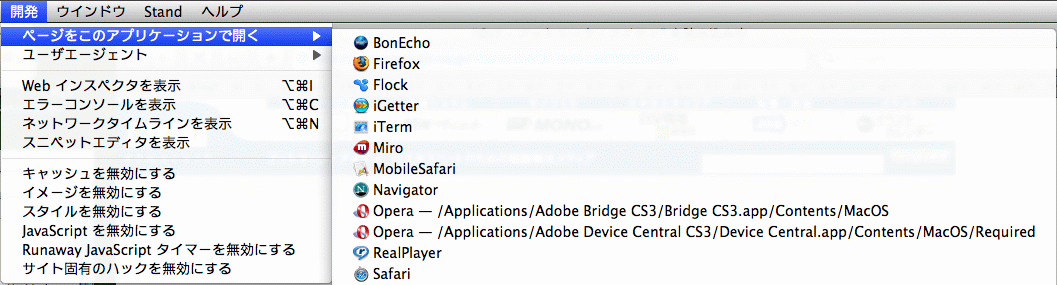
Google Chromeのユーザーエージェントを変更する手順 Techmemo

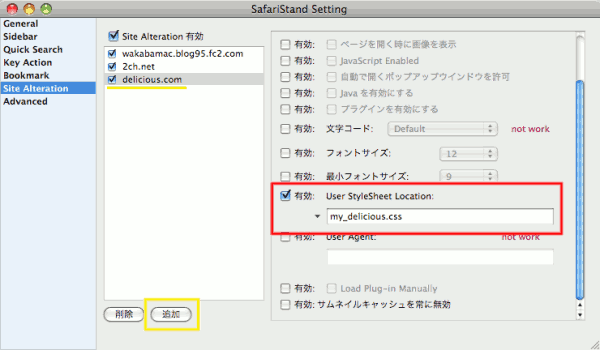
User Agent Stylesheetを無効化したお話 Hiroyuki 1

スタイルの編集 Chrome Devtools Google Developers

Cssを使って大文字 小文字を変換する Mebee

Cssで学ぶchromeブラウザ ディベロッパーツールの使い方 タブバンク

スタイルの優先順位 Cssの基本

User Agent Stylesheetを無効化する方法 Python 本とか色々

Shadow Dom と Css Containment によって実現されたcssのスコープの概念 フロントエンドblog ミツエーリンクス

Google Chrome の開発者ツールでできることアレコレ Analog Studio

User Agent Stylesheetを無効化する方法 Python 本とか色々

User Agent Stylesheetを無効化する方法 Python 本とか色々

現在の制作環境に合うよう開発された 使い勝手がよさそうな新しいcssリセット Destyle Css コリス

Cssで学ぶchromeブラウザ ディベロッパーツールの使い方 タブバンク

2 1 19 マルチレイアウト用cssフレームワーク Nablarch 5u9 ドキュメント

Useragentによるテンプレート切り替えと公式ampプラグインを併用する方法 Wordpress Teradas

広告ブロックすると出る Brave を無料dl を無効化する方法 Lonely Mobiler

ポータル テーマを作成する Servicenow Docs

Css ユーザーエージェントスタイルシートのリセットまたは上書き

Chrome Chromeデベロッパーツールのstyleが編集できない理由を教えてください Teratail

最近のwebページ用にcssリセットの効果的な使い方 Normalize Cssとreset Cssそれぞれの利点を取り入れる コリス

User Agent Stylesheetを無効化したお話 Hiroyuki 1

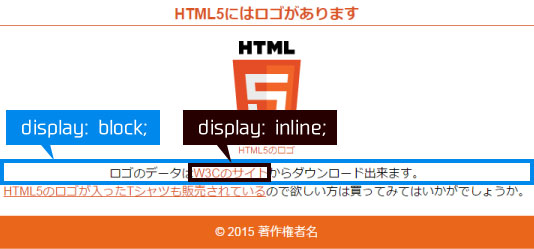
第2回 要素とcss Html5入門 Html5道場 Web資格なら Html5プロフェッショナル認定試験 公式サイト

User Agent Stylesheet At Studio Ta

デベロッパーツールで確認出来るcssの User Agent Stylesheet について Ryotaku S Tech Blog

Konqueror 3 5 4 Browser Museum

Google Chromeの開発ツールのおすすめ機能 Console Dot Log

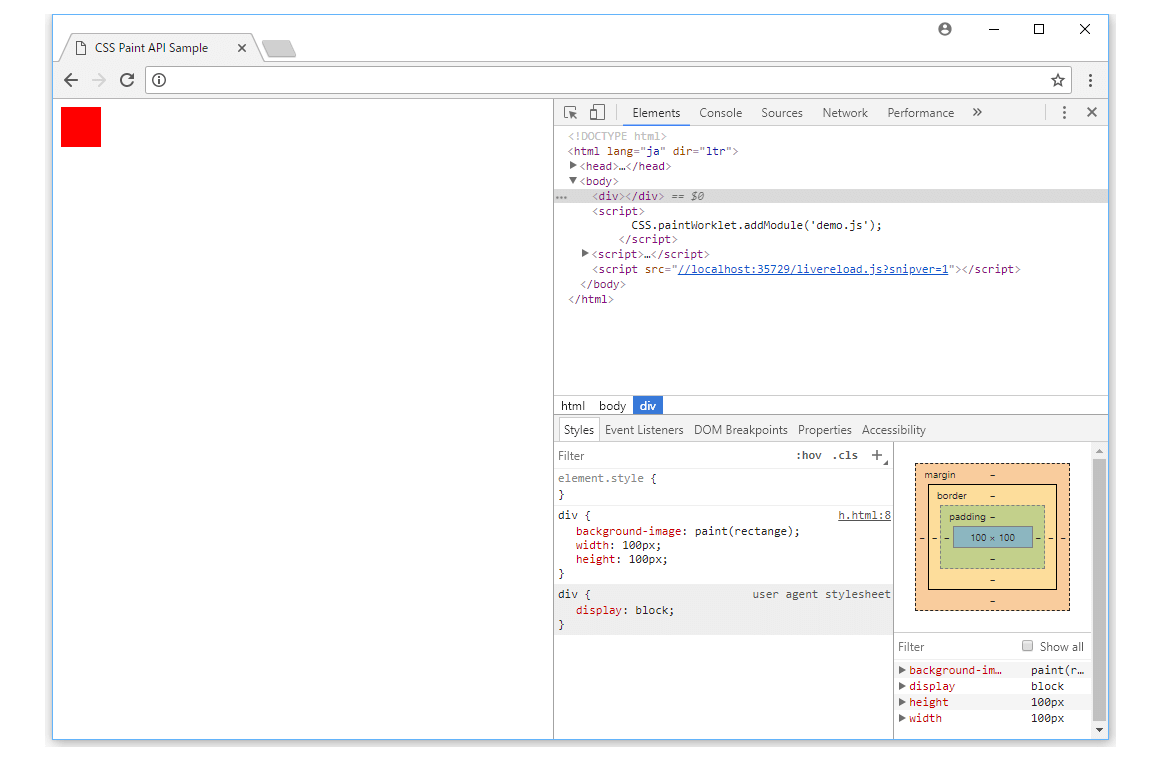
Google Chrome 65 が Beta リリース Css Paint Api Display Contents のサポートなど Www Watch

Chromeのデベロッパーツールについて Cssデバッグ編 コラム メンバーズ

何かをやりたい何かになりたい Chromeのdeveloper Toolsが想像以上にすごいことになってる Css編

User Agent Stylesheetについて Mebee

Websta塾 検証ツールを使ってみよう

Google Chromeのユーザーエージェントを変更する手順 Techmemo

アメブロ編集画面のアレンジ Outline はブラウザデフォルトに Personwriter S Room

Chromeのデベロッパーツールを上手く使ってhtmlを書こう 大阪市のwordpressサイト制作 アリエリンクス株式会社

Chromeのデベロッパーツールに出てくる User Agent Stylesheet とは
User Agent Stylesheetとは何者か 日々精進

Reset Cssでどのような宣言がされているか Reset Cssフレンズ

User Agent Stylesheetを無効化する方法 Python 本とか色々

User Agent Stylesheet At Studio Ta

Webp対応などwp高速化のためにやったこと Shooting Mode

Cssのuser Agent Stylesheetとは よくきたわね いらっしゃい

User Agent Stylesheet Invalidation Hiroyuki 1

スタイルの編集 Chrome Devtools Google Developers

Ccs リファレンス Microsoft Edge Development Microsoft Docs

Css の調査と編集 開発ツール Mdn

Headタグの中身が見えてしまったら Because We Love Happy Coding



